我在 Flutter 项目中有这段 Dart 代码;
CircleAvatar(
radius: 130.0,
backgroundImage: AssetImage('assets/image.jpg'),
backgroundColor: Colors.transparent,
)
radius 参数似乎控制了通过圆“窗口”看到的部分图像的大小,这遮盖了部分图像,因为图像大小仍然相同。图像为 567 * 572 像素。如何控制图像的大小?
最佳答案
不使用 CircleAvatar,而是使用 Container 并使其成为圆形,如下所示:
Container(
width: 130,
height: 130,
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
image: AssetImage('assets/image.jpg'),
fit: BoxFit.fill
),
),
)
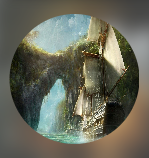
输出(忽略背景中的模糊):
关于flutter - 如何控制 Flutter 的 CircleAvatar 中的图像大小?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/67390195/