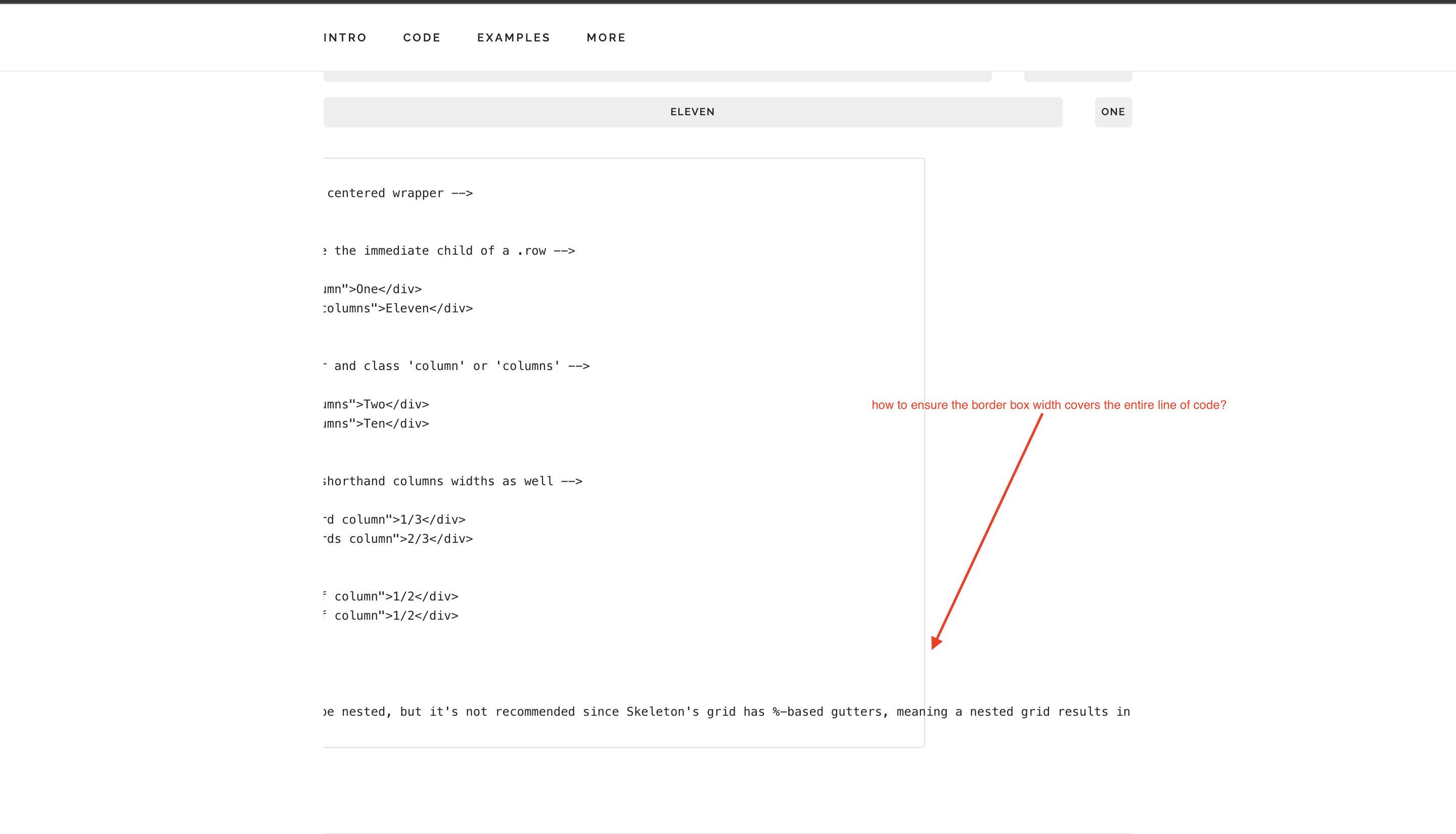
我正在使用 Skeleton CSS在我的样式元素中,我注意到 CSS 库中的长文本有问题 <pre><code></code></pre>边框未覆盖整个代码的元素(示例在 grid code section 中,请同时引用下图)。我如何确保它类似于 GitHub <pre><code></code></pre>以下?也就是说,直到使用 Skeleton CSS 的代码行末尾,该框仍会显示。非常感谢您。
<pre><code>hello hello hello hello hello hello hello hello hello hello hello hello hello hello hello hello hello hello hello hello hello hello hello hello</code></pre>
最佳答案
刚刚找到的解决方案是添加overflow-x: scroll; <code></code> 样式标签
即<code class="code-example-body prettyprint" style="overflow-x: scroll;"></code>
关于html - 如何使 <pre><code> 元素水平滚动并确保内容在边框框内?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/70216510/