我正在尝试在网站中实现一个部分,其中一些绝对位置指示器使用 ReactJS 放置在相对位置时间轴上,一切都很好,直到我在浏览器上放大/缩小网站。这是描述问题的最小示例:
时间线:
import "./App.css";
function App() {
return (
<div className="timeline">
<div className="indicator one"></div>
<div className="indicator two"></div>
<div className="indicator three"></div>
<div className="indicator four"></div>
<div className="indicator five"></div>
<div className="indicator six"></div>
</div>
);
}
export default App;
CSS:
.timeline {
width: 50%;
background-color: yellow;
position: relative;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.indicator {
position: absolute;
height: 35px;
width: 4px;
background-color: #a43725;
}
.one {
top: 50%;
left: 30%;
}
.two {
top: 50%;
left: 31%;
}
.three {
top: 50%;
left: 32%;
}
.four {
top: 60%;
left: 40%;
}
.five {
top: 60%;
left: 41%;
}
.six {
top: 60%;
left: 42%;
}
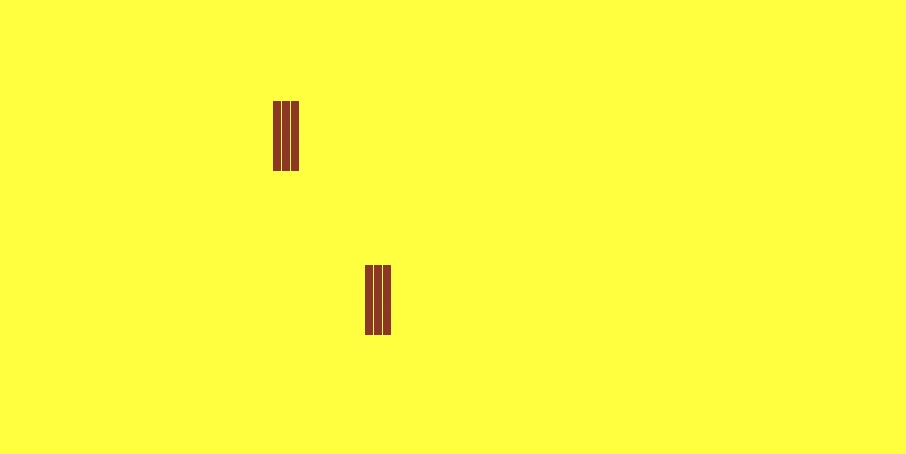
这是最小示例的样子,我有 6 个绝对定位的矩形,它们在相对位置黄色背景上看起来完全相同。一/二/三是一组(顶部),四/五/六是另一组(底部)。在 100% 比例下一切看起来都很好:

但是,当我在浏览器中将它缩放到 110% 时,它看起来像这样:

很明显,矩形一和矩形二之间有一条线,但其他矩形之间没有线。
我认为哪个矩形 #1 没有其他矩形那么大?问题是我正在制作时间轴,而矩形是某种指示器,在任何比例下都必须(并且应该)在视觉上看起来彼此相同。为什么它的行为不同,我该如何解决?
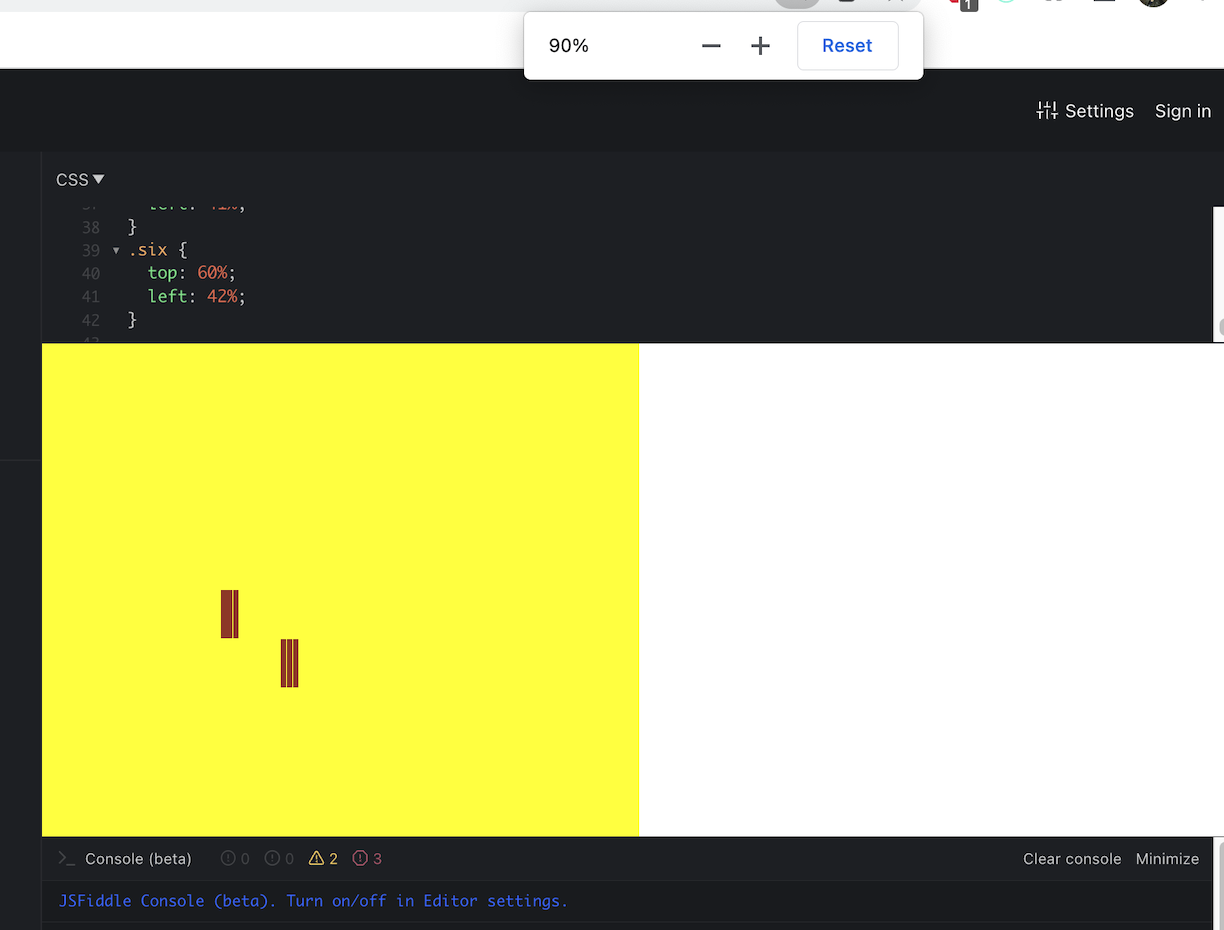
附注这是一个js fiddle link对于最小的例子,但因为那里的屏幕较小,所以行为有点不同。可以通过调整大小 + 放大和缩小小浏览器区域来重现该问题。这是一个屏幕截图,以证明该问题出现在 fiddle 中。

我只在 Chrome 中测试过它,不确定它在其他浏览器中的表现
最佳答案
你的问题是定位取决于时间线,时间线是 50% 宽度(屏幕的一半),所以定位在很大程度上也取决于屏幕尺寸
以下工作:
.one {
top: 50%;
left: calc(30% + 0px);
}
.two {
top: 50%;
left: calc(30% + 5px);
}
.three {
top: 50%;
left: calc(30% + 10px);
}
.four {
top: 60%;
left: calc(40% + 0px);
}
.five {
top: 60%;
left: calc(40% + 5px);
}
.six {
top: 60%;
left: calc(40% + 10px);
}
如果屏幕尺寸的高度改变以修复,我还发现了指示器垂直定位的一些类似问题,如果您想要的屏幕部分是固定高度,这会更好
关于javascript - ReactJS - 完全相同的元素在 chrome 浏览器中放大/缩小时表现不同,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/72533036/