我有 2 台快速服务器,一台用作后端解析对数据库的查询,另一台用作重定向请求的代理。
前端向代理请求每个数据请求,代理又通过 axios 将修改后的请求发送到后端以获得数据结果。
后端服务器以gzip格式压缩响应体。但是,axios 默认解压后端返回的响应,然后将原始大小发送给前端。
我希望 axios 保持压缩响应,以便负责解压缩它的是用户的导航器。
是否有任何选项或方法可以做到这一点?
编辑: axios 请求头包括:
Accept-Encoding: gzip, deflate, br
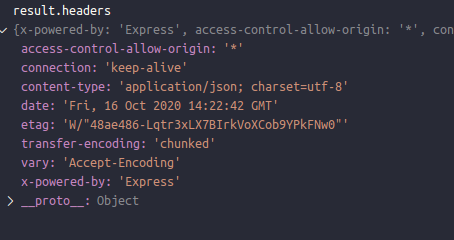
但是,axios 响应 header 是(没有'Content-Encoding: gzip'):
最佳答案
这是一个老问题,但仍然是“axios keep gzip”或类似内容的第一个谷歌结果。
Axios 现在在其 RequestOptions 中支持 decompress 选项.将其设置为 false,它不会解压缩您的响应,并将保留原始的 Content-Encoding header 。
关于express - axios在gzip中不解压获取响应体,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/64442973/