我只想问一下,当Container被隐藏时,如何去除空白?
正如您在下面看到的我的代码,我试图将它放在 Visibility 和空的 Container 中,但它仍然占用 GridView.count 的空间。
代码:
GridView.count(
primary: false,
padding: const EdgeInsets.all(20),
crossAxisSpacing: 0,
mainAxisSpacing: 0,
crossAxisCount: 2,
scrollDirection: Axis.vertical,
shrinkWrap: true,
children: <Widget>[
GestureDetector(
onTap: () => businessTypeClicked(1),
child: Container(
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: pressed[1]
? Colors.green
: Colors.transparent, // set border color
width: 3.0), // set border width
),
padding: const EdgeInsets.all(15),
child: new Column(children: <Widget>[
Image.asset(
"assets/car.png",
height: 100,
width: 100,
),
Text('Automotive/Transportation',
textAlign: TextAlign.center,
style: TextStyle(color: Constants.colorPrimary))
]),
)),
Visibility(
visible: false,
child: Container(
color: Colors.white,
),
),
Visibility(
visible: false,
child: Container(
color: Colors.white,
),
),
]),
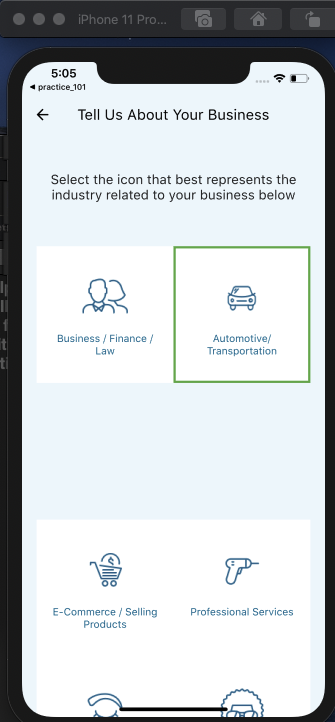
图片:
最佳答案
在 Container 上使用条件语句 if,它将允许您在呈现时隐藏/显示小部件。
GridView.count(
primary: false,
padding: const EdgeInsets.all(20),
crossAxisSpacing: 0,
mainAxisSpacing: 0,
crossAxisCount: 2,
scrollDirection: Axis.vertical,
shrinkWrap: true,
children: [
Container(
height: 100,
width: 100,
color: Colors.red,
),
Container(
height: 100,
width: 100,
color: Colors.green,
),
if (false) // TODO: Condition
Container(
color: Colors.white,
),
if (false) // TODO: Condition
Container(
color: Colors.white,
),
Container(
height: 100,
width: 100,
color: Colors.red,
),
Container(
height: 100,
width: 100,
color: Colors.red,
),
],
),
关于Flutter Gridview.count - 如何在隐藏容器时删除空白区域?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/64259345/