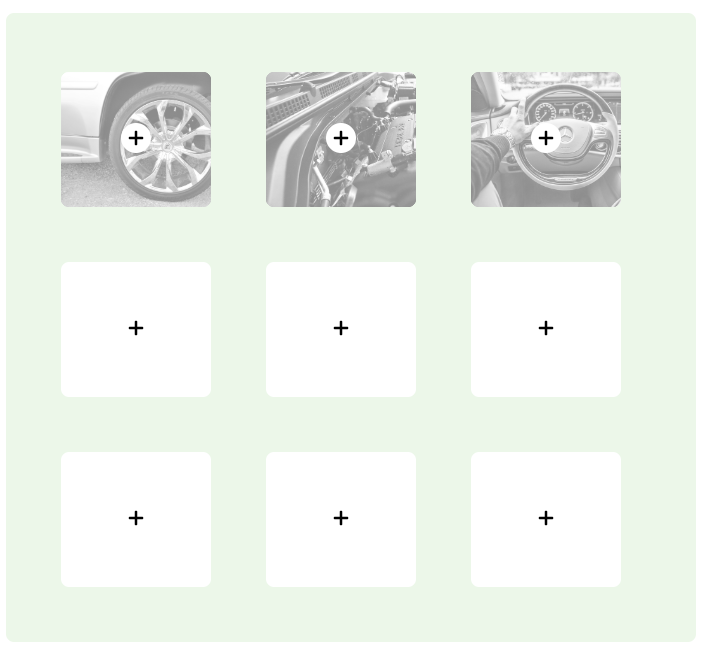
使用 filepond 我需要自定义 filepond droparea,这意味着我需要添加一些带有一些占位符图像的自定义 HTML,以便让用户了解应该上传哪种图像以及应该允许多次上传。
有办法吗?
我试图用占位符添加一个绝对定位的容器,但我无法在上传我的自定义元素时覆盖它。
这是我在 React 中使用 Filepond 的方式:
...
return (
<div className="uploads">
<div className="uploads__placeholders">{placeholderImages}</div>
<FilePond
ref={(ref) => (this.pond = ref)}
files={this.state.files}
labelIdle={""}
allowMultiple={true}
maxTotalFileSize={10485760}
acceptedFileTypes={this.props.acceptedFileTypes}
labelMaxTotalFileSize={"Total file size should be lesser than 10MB."}
maxFiles={maxFilesAllowed}
allowProcess={this.props.process ? this.props.process : true}
imagePreviewHeight={135}
//imagePreviewTransparencyIndicator={"grid"}
server={{...}}
onremovefile={(file) => {...}}
oninit={(t) => {...}}
onupdatefiles={(fileItems) => {...}}
/>
</div>
);
...
所以我创建了一个自定义包装器,并在 filepond 包装器之上与 css 对齐,但这似乎不是理想的解决方法。
最佳答案
关键的答案是将 labelIdle 与 beforeAddFile 选项一起使用,它为您提供了一种更改默认模板 HTML 的方法,并预先删除您想要的任何内容。您应该将它添加到您的 Filepond 初始化中。
我知道如何删除 react 中的内容,但 jQuery 示例将是这样的:
FilePond.parse(document.body);
const inputElement = document.querySelector('#file_upload');
FilePond.registerPlugin(FilePondPluginImagePreview);
const pond = FilePond.create(inputElement, {
allowMultiple: true,
imagePreviewHeight: 135,
labelIdle: `
<div style="width:100%;height:100%;">
<p>
Drag & Drop your files or <span class="filepond--label-action" tabindex="0">Browse</span><br>
Some samples to give you an idea :
</p>
</div>
<div class="images" id="allImages">
<div class="images_child">
<img src="https://live.staticflickr.com/4561/38054606355_26429c884f_b.jpg">
</div>
<div class="images_child">
<img src="https://live.staticflickr.com/4561/38054606355_26429c884f_b.jpg">
</div>
<div class="images_child">
<img src="https://live.staticflickr.com/4561/38054606355_26429c884f_b.jpg">
</div>
</div>
`,
beforeAddFile (e) {
$('#allImages').html('');
}
});.filepond--drop-label {
background-color: #ECF7E9;
height: auto!important;
}
.images {
display: inline-block;
padding: 0 5px;
}
.images_child {
display: contents;
padding: 0 5px;
text-align: center;
}
.filepond--root * {
height: auto;
padding: 0 4px;
}
img {
width: 25%;
opacity: 0.8;
filter: grayscale(100%);
border-radius: 8px;
cursor: pointer;
}
/* Responsive layout - makes a two column-layout instead of four columns */
@media screen and (max-width: 800px) {
.column {
flex: 50%;
max-width: 50%;
}
}
/* Responsive layout - makes the two columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.column {
flex: 100%;
max-width: 100%;
}
}<script src="https://unpkg.com/filepond-plugin-image-preview@4.6.4/dist/filepond-plugin-image-preview.js"></script>
<script src="https://unpkg.com/filepond@4.17.1/dist/filepond.js"></script>
<link rel="stylesheet" type="text/css" media="screen" href="https://unpkg.com/filepond@4.17.1/dist/filepond.css" />
<link rel="stylesheet" type="text/css" media="screen" href="https://unpkg.com/filepond-plugin-image-preview@4.6.4/dist/filepond-plugin-image-preview.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script>
<input type="file" name='file' class='filepond' multiple id='file_upload' />https://jsfiddle.net/d6e2nh93/
免责声明:
1) 我没有将完整的 CSS 作为您的图像示例,因为我认为没有必要,您可以轻松地自己完成。
2) 这不是一个 React 答案,而是一个指导您正确使用 filepond 以达到您想要的结果的答案。
关于javascript - Filepond 自定义放置区,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/62301608/