我在 pdf 文件中显示图像时遇到问题,pdf 文件不接受图像格式。要为图像 js 代码添加插件吗?我试图对图片进行编码然后生成 PDF 文件,但它不起作用。以下是我的代码:
<head>
<script type="text/javascript" src="js/jspdf.min.js"></script>
<script type="text/javascript" src="js/jspdf.plugin.autotable.js"></script>
<script type="text/javascript" src="js/html2canvas.js"></script>
<script src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="js/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/function.js"></script>
<button onclick="generate()">Generate PDF</button>
<table id="mytable">
<thead>
<tr>
<th>ID</th>
<th>First name</th>
<th>Last name</th>
<th>Email</th>
<th>Country</th>
<th>Image</th>
</tr>
</thead>
<tbody>
<tr>
<td align="right">2</td>
<td>Janice</td>
<td>Henry</td>
<td>jhenry1@theatlantic.com</td>
<td>Ukraine</td>
<td><img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEASABIAAD/4gKgSUNDX1BST0ZJTEUAAQEAAAKQbGNtcwQwAABtbnRyUkdCIFhZWiAH3QAIAA4AFgAoAB1hY3NwQVBQTAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA9tYAAQAAAADTLWxjbXMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAtkZXNjAAABCAAAADhjcHJ0AAABQAAAAE53dHB0AAABkAAAABRjaGFkAAABpAAAACxyWFlaAAAB0AAAABRiWFlaAAAB5AAAABRnWFlaAAAB+AAAABRyVFJDAAACDAAAACBnVFJDAAACLAAAACBiVFJDAAACTAAAACBjaHJtAAACbAAAACRtbHVjAAAAAAAAAAEAAAAMZW5VUwAAABwAAAAcAHMAUgBHAEIAIABiAHUAaQBsAHQALQBpAG4AAG1sdWMAAAAAAAAAAQAAAAxlblVTAAAAMgAAABwATgBvACAAYwBvAHAAeQByAGkAZwBoAHQALAAgAHUAcwBlACAAZgByAGUAZQBsAHkAAAAAWFlaIAAAAAAAAPbWAAEAAAAA0y1zZjMyAAAAAAABDEoAAAXj///zKgAAB5sAAP2H///7ov///aMAAAPYAADAlFhZWiAAAAAAAABvlAAAOO4AAAOQWFlaIAAAAAAAACSdAAAPgwAAtr5YWVogAAAAAAAAYqUAALeQAAAY3nBhcmEAAAAAAAMAAAACZmYAAPKnAAANWQAAE9AAAApbcGFyYQAAAAAAAwAAAAJmZgAA8qcAAA1ZAAAT0AAACltwYXJhAAAAAAADAAAAAmZmAADypwAADVkAABPQAAAKW2Nocm0AAAAAAAMAAAAAo9cAAFR7AABMzQAAmZoAACZmAAAPXP/bAEMABQMEBAQDBQQEBAUFBQYHDAgHBwcHDwsLCQwRDxISEQ8RERMWHBcTFBoVEREYIRgaHR0fHx8TFyIkIh4kHB4fHv/bAEMBBQUFBwYHDggIDh4UERQeHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHv/AABEIABgAGAMBIgACEQEDEQH/xAAXAAEBAQEAAAAAAAAAAAAAAAAABwYI/8QAJxAAAQMEAQMDBQAAAAAAAAAAAQIDBAAFBhEhEiIxBxNBFjJRYXH/xAAZAQACAwEAAAAAAAAAAAAAAAAAAwEEBQb/xAAjEQABAwMDBQEAAAAAAAAAAAABAAIDBAUREjHBITJBUWHR/9oADAMBAAIRAxEAPwDbTM5x+0YE5lYlx7hEZ6W1JhyEOkvK8NbBICufn4BNS+7et31DZJlonW6Lbo01Pt+83KJcbTvfIOgeBo615qNYplFvhTDCessNmySnEiWw2pXU5pCkpWVkk7T1E8Ac7/NVbJIuGW7DlS4NsTCQ5BLSAqO2tEpSk9ijvvQrz3A62N6oqbjI7DCN1bp7fGdUgcOiy8eEJLYmwVbbcOkFKu0jyRz92tUpiubWGBbXrbd8MiSYpTpo2+c7HU0oAd/QSpClk8lSgfNKNZyoGMbKRpRw4jWlAbT+q6Q9EfTy85RhMJN7aadQ06JVvZkOnpcaI0UqPI6SeQn+71ulKWWhz2tPn8KZTjuPocrO5xYo87KH3I9si2dMhKBHaRFUlKhyknpA7TxsnQApSlZVRVyQENaustVvpauMulYMj6Rzhf/Z" /></td>
</tr>
</tbody>
</table>
<script>
var doc = new jsPDF();
doc.autoTable({
html: '#mytable',
bodyStyles: {minCellHeight: 15},
didDrawCell: function(data) {
if (data.column.index === 5 && data.cell.section === 'body') {
var td = data.cell.raw;
var img = td.getElementsByTagName('img')[0];
var dim = data.cell.height - data.cell.padding('vertical');
var textPos = data.cell.textPos;
doc.addImage(img.src, textPos.x, textPos.y, dim, dim);
}
}
});
function generate() {
doc.save("table.pdf");
}
</script>
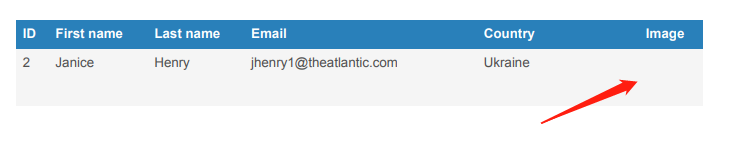
下面是我的输出:
希望有人能指导我如何解决它。谢谢。
最佳答案
将 pdf 配置逻辑移至 generate 函数。
function generate() {
var doc = new jsPDF();
doc.autoTable({
html: '#mytable',
bodyStyles: {minCellHeight: 15},
didDrawCell: function(data) {
if (data.column.index === 5 && data.cell.section === 'body') {
var td = data.cell.raw;
var img = td.getElementsByTagName('img')[0];
var dim = data.cell.height - data.cell.padding('vertical');
var textPos = data.cell.textPos;
doc.addImage(img.src, textPos.x, textPos.y, dim, dim);
}
}
});
doc.save("table.pdf");
}
关于javascript - 如何在列中插入图像(jsPDF自动表)?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/64134678/