我正在使用 angular 10 和 fullcalender 5.3.1。
出于某种原因,我无法将 fullcalender initialView 设置为日 View 。它总是卡在 dayGridMonth View 中
这是 html -
<full-calendar id="calendar"
#calendar
[options]="calendarOptions"
[plugins]="options.plugins"
[editable]="true"
[height]="'parent'"
[dir]="'ltr'"
[events]="courseModel"
(dateClick)="onDateClick($event)"
(eventClick)="onEventClick($event)"
>
</full-calendar>
constructor( private courseservice: CourseService ,
public dialog: MatDialog) { }
@ViewChild('calendar') calendarComponent: FullCalendarComponent;
calendarEvents: EventInput[] = [];
initialized = false;
ngOnInit(): void {
this.courseservice.getAll().subscribe(data =>{
this.courseservice.getAllDetails().subscribe(detdata =>{
console.log("detaildata-", detdata)
detdata.map((detval,detind)=>{
this.courseModel.push({
title: data.find(x=>x.id == detval.courseId).schoolName,//detval.courseName,
date: moment(detval.startDate).format('YYYY-MM-DD'),
start: moment(detval.startDate).format('YYYY-MM-DD'),
end: moment(detval.endDate).format('YYYY-MM-DD'),
color: this.colorarr[(detind+1)%5],
courseName:detval.courseName,
})
if(detdata.length-1 == detind){
this.calendarOptions = {
headerToolbar: {
left: 'prev,next today',
center: 'title',
right: 'dayGrid,dayGridMonth,listWeek'
},
initialView: 'dayGrid',
dayMaxEvents: true, // allow "more" link when too many events
events: this.courseModel,
eventClick: function(info) {
console.log("info--", info.event)
this.info = info.event.title
}.bind(this)
};
this.initialized = true
}
})
})
})
this.options = {
editable: true,
header: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay'
},
plugins: [listPlugin,dayGridPlugin, interactionPlugin, timeGridPlugin]
};
}
onEventRender(info: any) {
console.log('onEventRender', info.el);
const tooltip = new Tooltip(info.el, {
title: info.event.title,
placement: 'top-end',
trigger: 'hover',
container: 'body'
});
}
我还尝试在 html 中设置初始 View ——
<full-calendar id="calendar"
#calendar
[options]="calendarOptions"
[plugins]="options.plugins"
[editable]="true"
[height]="'parent'"
[initialView] = "'listWeek'"
[dir]="'ltr'"
[events]="courseModel"
(dateClick)="onDateClick($event)"
(eventClick)="onEventClick($event)"
>
</full-calendar>
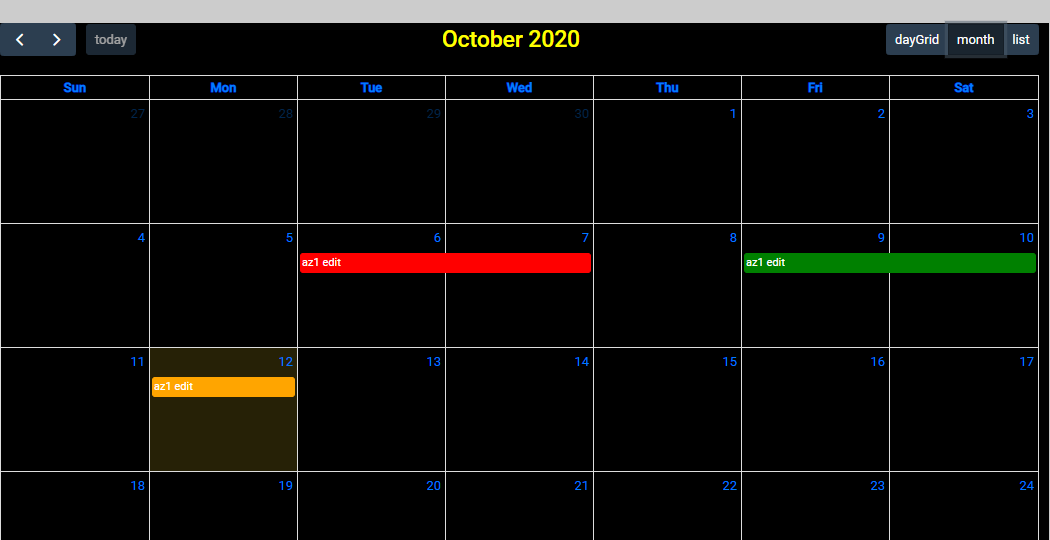
这是 View

任何帮助都会得到帮助
最佳答案
感谢约翰彼得斯提供的链接,我设法使它工作。
问题是我的事件数据来自服务器,但渲染例程在数据被发回之前正在运行。
所以我用 ngIf 隐藏了日历显示,现在一切都按预期工作。数据正在显示,并且任何初始 View (如 listweek 或 day View )也在工作 -
这是工作的 ts 代码——
constructor( private courseservice: CourseService ,
public dialog: MatDialog) { }
@ViewChild('calendar') calendarComponent: FullCalendarComponent;
calendarEvents: EventInput[] = [];
initialized = false; // I added this to stop fullcalender component rendering
ngOnInit(): void {
this.courseservice.getAll().subscribe(data =>{
this.courseservice.getAllDetails().subscribe(detdata =>{
console.log("detaildata-", detdata)
detdata.map((detval,detind)=>{
this.courseModel.push({
title: data.find(x=>x.id == detval.courseId).schoolName,//detval.courseName,
date: moment(detval.startDate).format('YYYY-MM-DD'),
start: moment(detval.startDate).format('YYYY-MM-DD'),
end: moment(detval.endDate).format('YYYY-MM-DD'),
color: this.colorarr[(detind+1)%5],
courseName:detval.courseName,
})
if(detdata.length-1 == detind){
this.calendarOptions = {
headerToolbar: {
left: 'prev,next today',
center: 'title',
right: 'dayGrid,dayGridMonth,listWeek'
},
initialView: 'dayGrid',
dayMaxEvents: true, // allow "more" link when too many events
events: this.courseModel,
eventClick: function(info) {
console.log("info--", info.event)
this.info = info.event.title
}.bind(this)
};
this.initialized = true // Showing Calender component After I recieved data
}
})
})
})
this.options = {
editable: true,
header: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay'
},
plugins: [listPlugin,dayGridPlugin, interactionPlugin, timeGridPlugin]
};
}
onEventRender(info: any) {
console.log('onEventRender', info.el);
const tooltip = new Tooltip(info.el, {
title: info.event.title,
placement: 'top-end',
trigger: 'hover',
container: 'body'
});
}
<full-calendar *ngIf="initialized" id="calendar"
#calendar
[options]="calendarOptions"
[plugins]="options.plugins"
[editable]="true"
[height]="'parent'"
[dir]="'ltr'"
[events]="courseModel"
>
</full-calendar>
关于javascript - fullcalendar angular 10 初始 View 不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/64309594/