我正在使用 Material-ui v3.1.2 和 react js v16.5.2。在我的页面中,有很多地方我正在使用 <TextField>与 select属性。所以,每当我点击 TextField当下拉菜单出现时,它隐藏了我的父垂直滚动条,导致一些 ui 向右移动,因为它隐藏了滚动条。我不希望这种情况发生,所以任何解决方案都会有很大帮助。
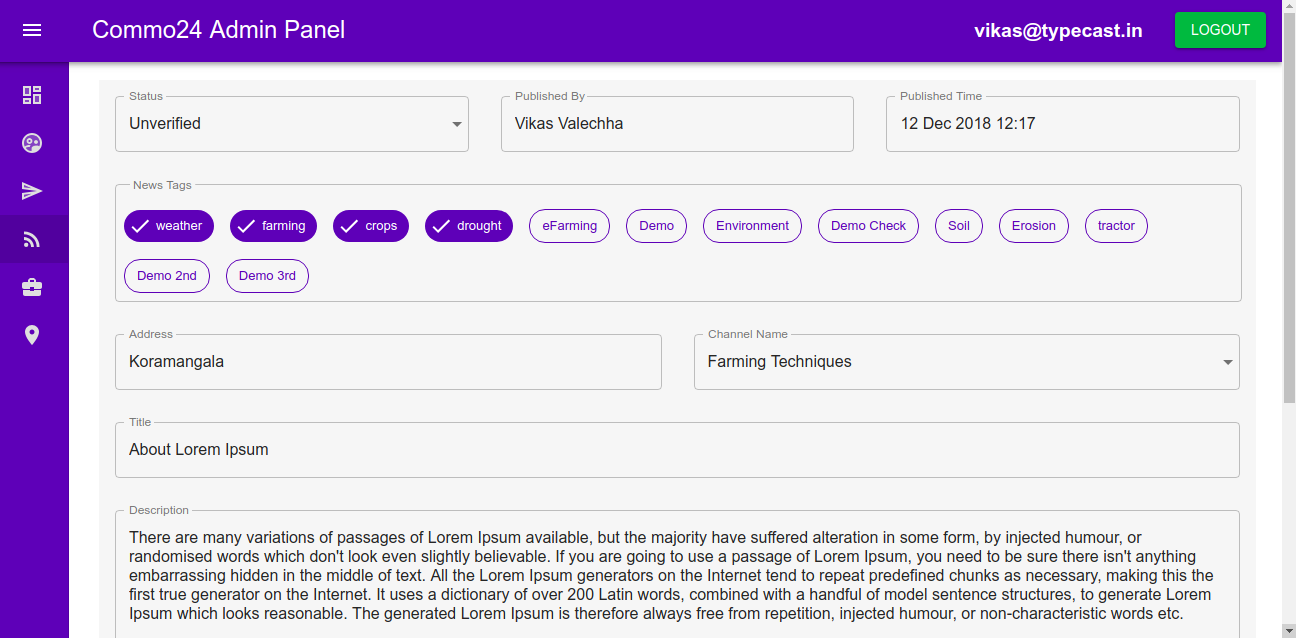
这是打开下拉列表之前的屏幕截图,

这是打开下拉菜单后的屏幕截图,

最佳答案
此问题的解决方法是使用 material-ui 的 Select 组件并使用“disableScrollLock: true”属性。但在这种情况下,滚动条在打开选择时不会消失,因此在选择选项打开时整个页面都是可滚动的。
<Select
MenuProps={{
disableScrollLock: true,
}}
...
/>
关于javascript - material-ui输入选择属性隐藏body溢出-y滚动-react js,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53846833/