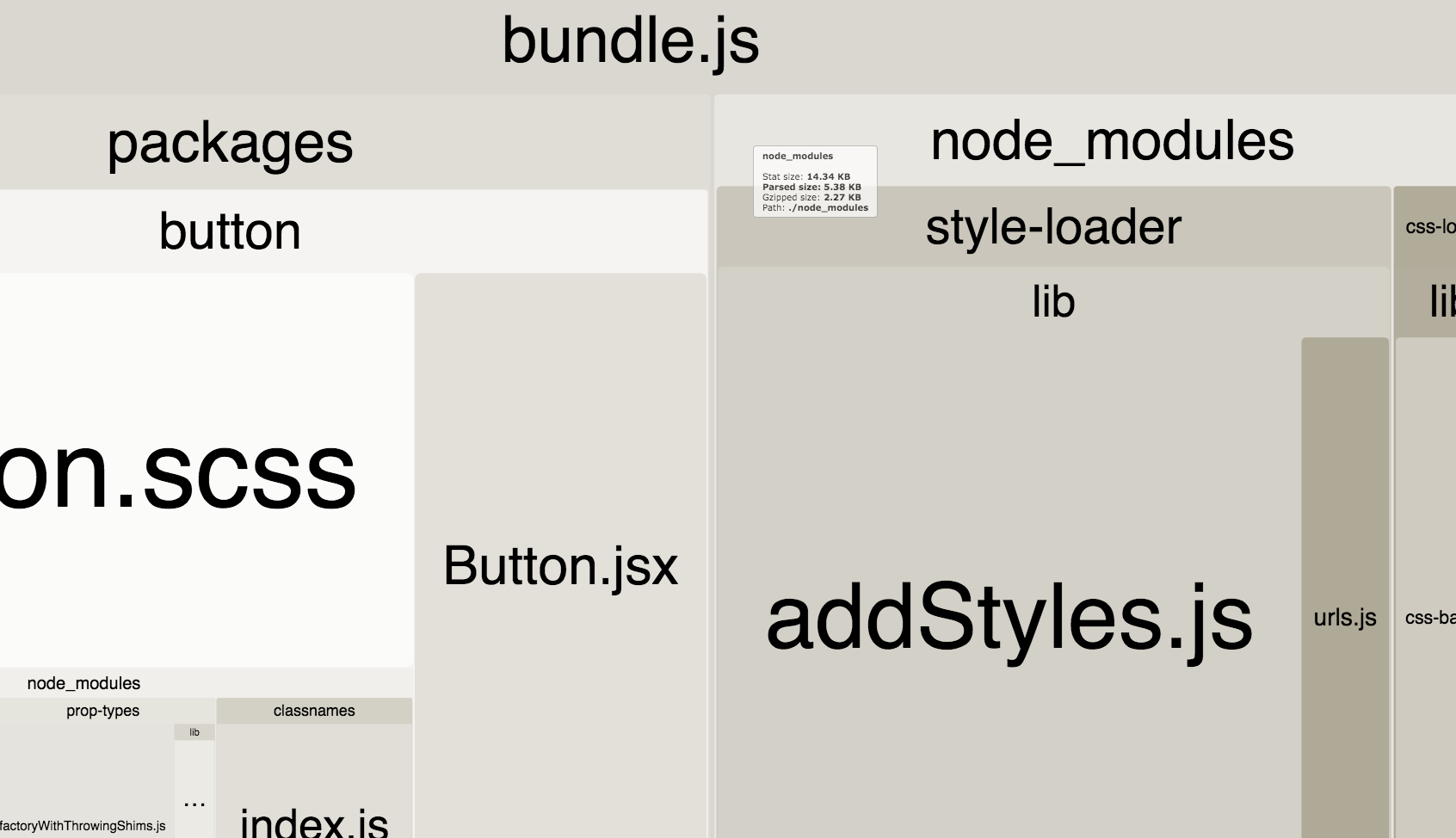
我有一个最小的 webpack 设置,并使用 sass、css 和样式加载器在我的项目中编译 sass。一切正常,但我不明白为什么当我运行 webpack -p 时我的包中有一些样式加载器功能:

正如您所看到的,出于某种原因包含了节点模块,基本上包括 style-loader 和 css-loader。正常吗?这些功能有目的吗?
最佳答案
我相信这是因为 style-loader 本身被声明不用于生产。
“对于生产版本,建议从你的包中提取 CSS,以便以后能够并行加载 CSS/JS 资源。这可以通过使用 mini-css-extract-plugin 来实现,因为它会创建单独的 css 文件。对于开发模式(包括 webpack-dev-server)你可以使用 style-loader,因为它使用多个将 CSS 注入(inject)到 DOM 中并且工作得更快。”
https://webpack.js.org/loaders/style-loader/
我会检查您的 webpack 配置以进行开发和生产,可能不存在使用样式加载器的规则。
关于javascript - 为什么我的产品包中包含 style-loader?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46780294/