亲爱的社区,我面临以下问题,我正在使用此处提供的 MP android 图表库创建条形图:https://github.com/PhilJay/MPAndroidChart .
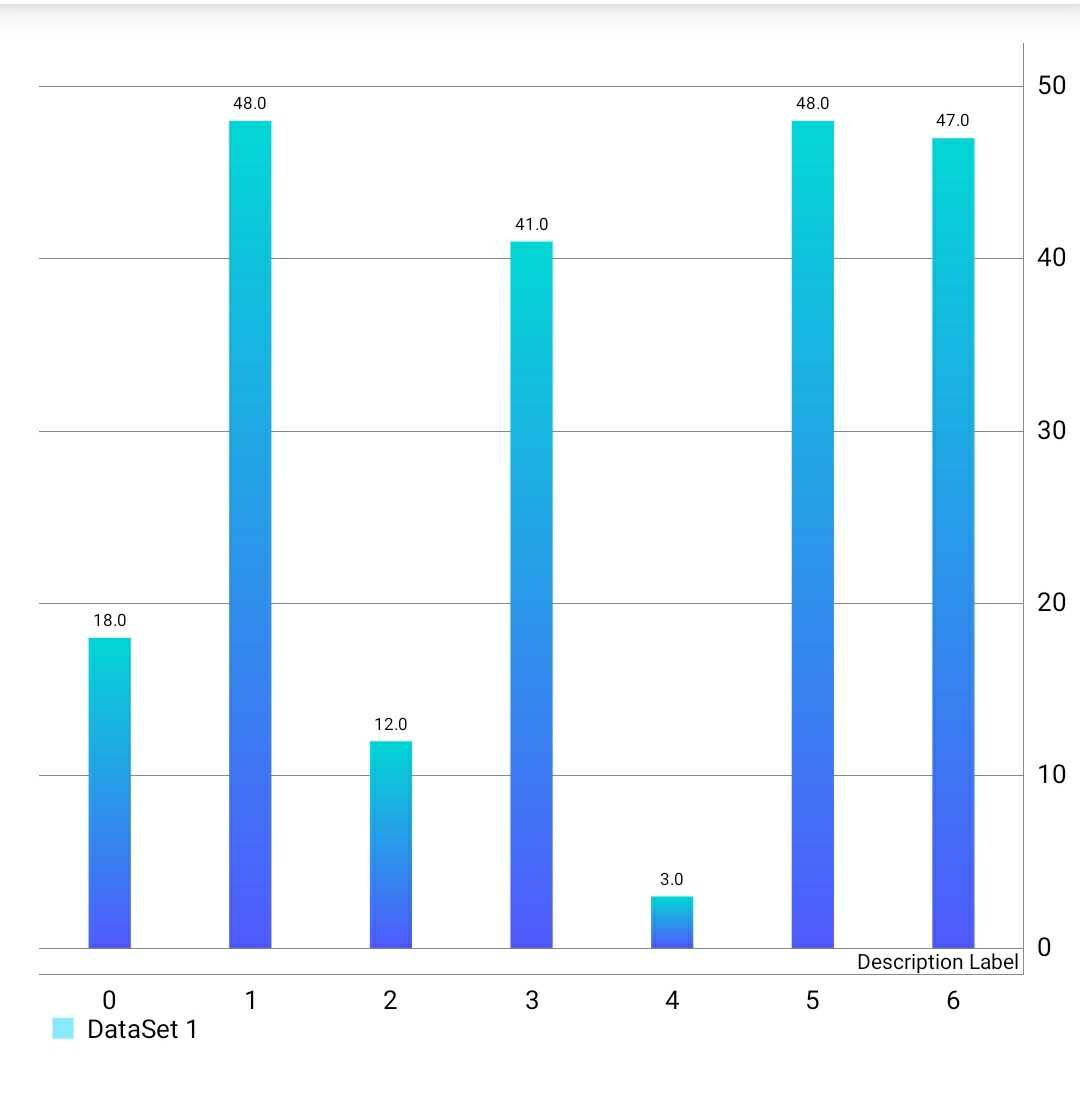
我想为我的条设置渐变背景,使用以下代码我能够设置渐变背景并获得以下结果。
val barDataSet = BarDataSet(dummyYValues, "DataSet 1")
barDataSet.axisDependency = YAxis.AxisDependency.RIGHT
val startColor = ContextCompat.getColor(context!!, R.color.top_graph)
val endColor = ContextCompat.getColor(context!!, R.color.bottom_graph)
val gradientColors: MutableList<GradientColor> = ArrayList()
gradientColors.add(GradientColor(endColor, startColor))
barDataSet.gradientColors = gradientColors
dataSets.add(barDataSet)
val finalData = BarData(dataSets)
finalData.barWidth =(0.3f)
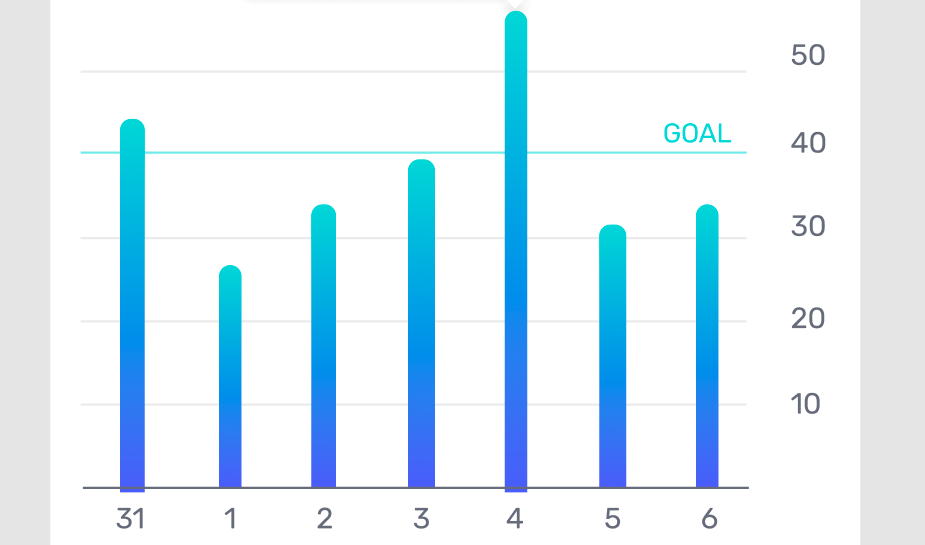
如果您看到主要区别在于以统一方式显示渐变颜色的预期行为,则意味着它根据图表而不是根据值显示颜色。
此外,如果有人知道如何在栏的顶部添加圆角,那也会有所帮助。 谢谢。
最佳答案
我不知道最好的解决方案,但我将 BarChart 渲染器类复制为:
public class RoundedBarChartRenderer extends BarLineScatterCandleBubbleRenderer{
protected void drawDataSet(Canvas c, IBarDataSet dataSet, int index) {
//Use this to replace the line c.drawRect(.....)
RectF rectF = new RectF(buffer.buffer[j], buffer.buffer[j + 1], buffer.buffer[j + 2],
buffer.buffer[j + 3]);
c.drawRoundRect(rectF,15f,15f, mRenderPaint);
}}
像这样使用上面的类:
chart.renderer = RoundedBarChartRenderer(
chart,
chart.animator,
chart.viewPortHandler
)
关于android - Mp android图表,带条形渐变背景的条形图,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/60213458/