我有一个带有自定义背景的 UINavigation 栏,我在代码的 viewDidLoad 方法中设置如下:
UIImage *image = [UIImage imageNamed:@"V2_navbar"];
[self.navigationBar setBackgroundImage:image forBarMetrics:UIBarMetricsDefault];
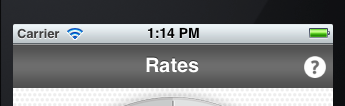
在 iOS 5 中,结果如下所示:

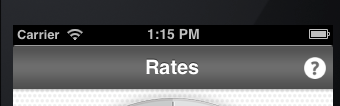
在 iOS 6 中,结果如下所示:

一方面,状态栏现在是黑色的,这没关系。但是,如果仔细观察第二张图片,您会发现导航栏的顶角现在已被圆角化,看起来很糟糕。
有人知道如何解决这个问题吗?
最佳答案
基于快速实验...
作为解决方法,只需在项目设置中将状态栏样式设置为黑色半透明即可。这会产生最终效果,即您的 UIWindow 被赋予整个屏幕,包括状态栏后面的区域 - 在 3.5 英寸设备上,您的窗口将是 480 点而不是 460。但是,除非您的 View Controller 设置 wantsFullScreenLayout 为 YES 您不会期望绘制该区域,并且它看起来与黑色不透明相同。
如果您的代码随后在某处以编程方式设置状态栏样式,您可能需要禁用它。
编辑:为了回答 Matt.Z 的担忧...苹果添加了圆角,因为那里的设计师有时喜欢屏幕边缘的圆角。 1984 年最初的 Macintosh 桌面的四个角都有它们,并且一直保留到 OS 9,OS X 最初将它们保留在两个顶角,但后来在 10.5 中消失了。
在这种情况下,他们似乎走了另一条路,决定在 iOS 5 和 6 之间的“显示屏边缘”添加圆角。因此,Apple 纯粹出于美观原因添加了圆角。
通过将 wantsFullScreenLayout 设置为 YES,您可以扩展应用程序能够用作全屏的区域,使其位于状态栏下方,以便“边缘” “显示屏”不再是导航栏的顶部。由于 Apple 不想通过从显示区域中间切出 block 来破坏应用程序,因此 iOS 不会添加角点。
关于ios - iOS6 中 UINavigationBar 的顶角被圆化,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12607073/