如何在 MapKit 上覆盖搜索栏?
我喜欢新的 Google map 应用程序的搜索框和悬停在 map 上的按钮。
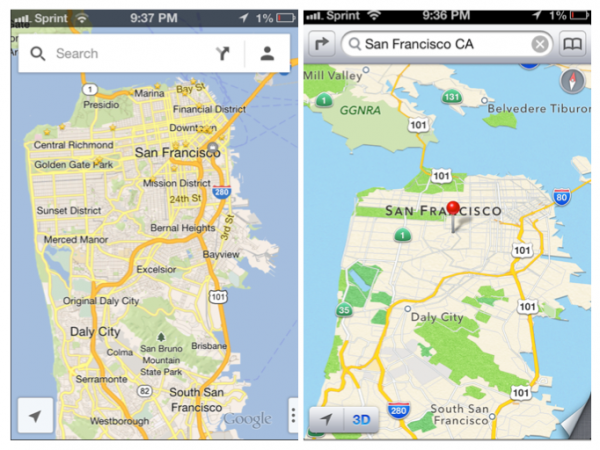
参见左侧图片:

但是我不知道如何得到这个,因为我编写 iOS 程序的时间还没有超过几周。关于如何使用 Storyboards/Objective-C 将 UI 元素悬停在彼此之上有什么想法吗?
大概是一个已被隐藏的导航栏,但是这是如何完成的,以及 map 是如何出现在其下方的?
最佳答案
搜索框似乎是一个自定义控件,它模仿 UISearchBar 的行为,并且继承自 UIControl。由于 UIControl 继承自 UIView,因此您可以将其添加到 map View
- 使用 addSubview: 方法以编程方式
- 通过 Storyboard ,将自定义控件添加到适当 View Controller 中的 map
关于ios - 如何在 MapKit 上覆盖搜索栏?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14092857/