我正在学习 UIBezierPaths 的方法,从头开始创建一个表格,并用不同的颜色填充各个单元格。

这是我正在构建的自定义对象,它包含在子类 UIView 中。
目前,我正在按以下顺序构建它:
- “单元格”填充颜色
- 柱线
- 行线
- 外框(圆角矩形)
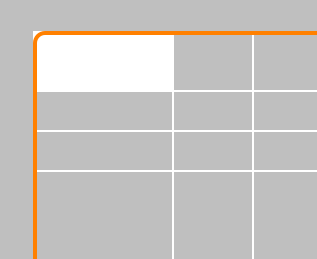
如图所示,我无法摆脱橙色圆角矩形之外的单元格填充的尖角。
有人能给我指出正确的方向来摆脱这些吗?
干杯! :)
最佳答案
在绘图代码的开头,您应该使用其 addClip 方法将外部圆角矩形路径添加到剪切路径。这样就不会绘制该路径之外的任何内容。
关于ios - 从 UIBezierPath 圆角矩形后面裁剪锐边,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14920172/