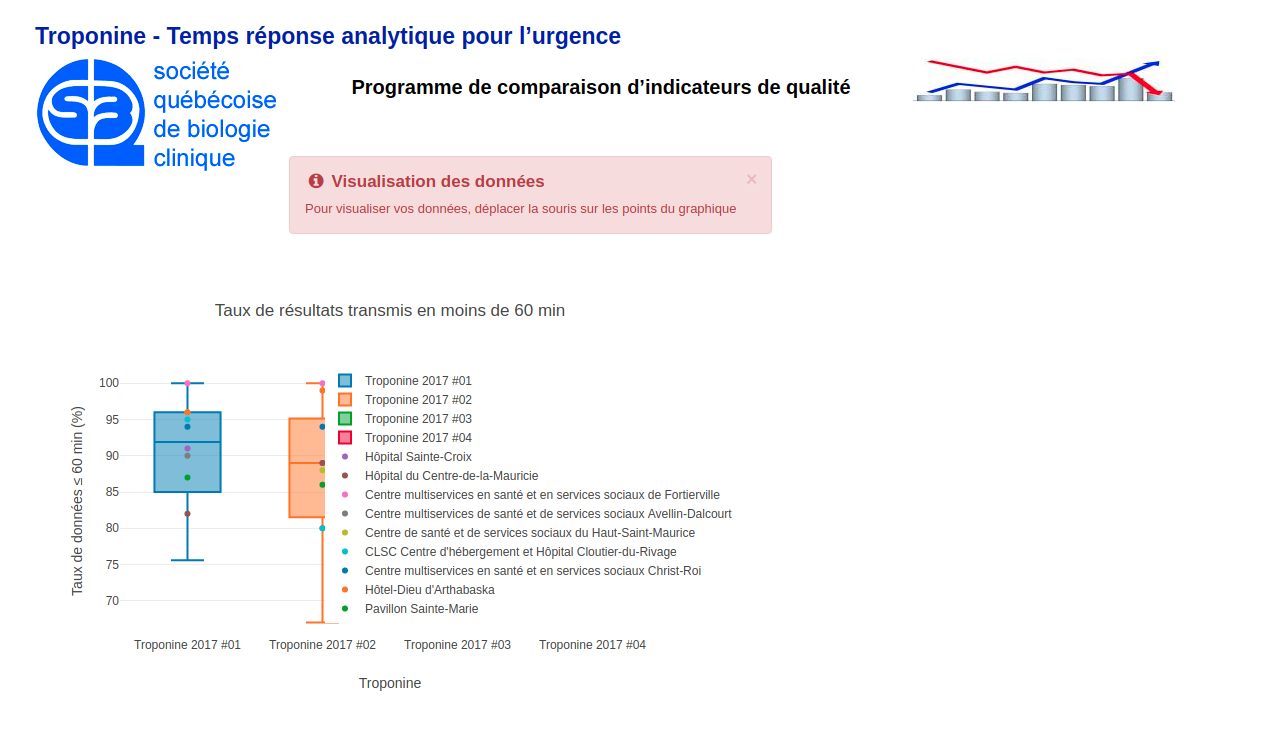
请查看示例屏幕截图 - 除了在此站点之外,我无法复制,它似乎与 css 有一些冲突,但有什么想法吗?
通常情况下,如果没有足够的水平空间,则将图例移动到顶部。但是,此示例显示图例与图形重叠。即使我将图例方向设为水平,它仍然与图形重叠。
您知道为什么会发生这种情况吗?
最佳答案
在规范化 坐标中调整图例位置应该会有所帮助。另见 here . 即:
layout = go.Layout(
legend={"x" : 1.2, "y" : 1}
)
关于plotly.js 图例与图表重叠,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49050831/