我正在尝试在 Apexcharts 中设置图表的高度,但无论我尝试什么,它似乎都只能在响应模式下工作。
任何的想法?
这是一个 Codesandbox (这是他们文档中的基本示例,另外我还添加了高度)。
谢谢你的帮助。
最佳答案
您需要添加 height到实际 Chart组件,例如您的示例中已经设置的宽度。
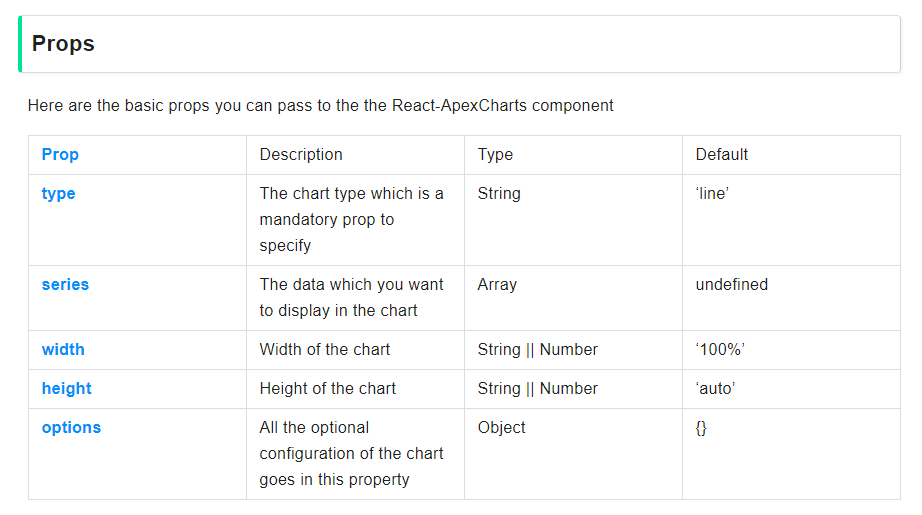
这是设置 height 的示例至 100px<Chart options={this.state.options} series={this.state.series} type="bar" width="500" height="100" />文档 - Props

关于apexcharts - 在 Apexcharts 中设置图表的高度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/63148073/