我正在使用 Bootstrap 5 制作一个网站,但我的导航栏不起作用。
当我在移动设备上时,它不会扩展。
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
/*
#FF3633 - Vermelho
*/
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
/* estilo - header */
.navbar {
background-color: #131313;
padding: 1rem 8rem;
z-index: 1000;
}
.navbar .navbar-brand {
font-size: 1.4rem;
font-weight: 800;
}
#navbarSupportedContent > ul > li:nth-child(n) > a {
color: #fff;
font-size: 1.1rem;
padding: 0 0.8rem;
}
#navbarSupportedContent > ul > li:nth-child(n) > a:hover {
color: #FF3633;
}
#navbarSupportedContent button {
background-color: #FF3633;
font-weight: 600;
padding: 0.4rem 1.4rem;
border-radius: 30px;
outline: none;
}
#navbarSupportedContent button:hover {
background-color: #CC3036;
}<header>
<nav class="navbar navbar-expand-lg navbar-dark fixed-top">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img src="img/logo-wt.png" width="100" height="30" alt="">
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mx-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link" href="#">Quem Somos</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Serviços</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Serviços</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contato</a>
</li>
</ul>
<button class="btn text-light" type="submit">Contato</button>
</div>
</div>
</nav>
<div class="mid">
<video autoplay muted loop>
<source class="embed-responsive" src="darkvd.mp4" type="video/mp4">
</video>
<div class="hero text-center">
<h2 class="text-light display-3 fw-bold m-lg-3 mx-3">Suporte Linux e Cloud</h2>
<p class="text-light mx-auto">Criando um paralelo entre baixo custo, disponibilidade, praticidade e satisfação</p>
<a class="text-light fw-bold m-lg-3 mx-3 " href="#"> SAIBA MAIS </a>
</div>
</div>
<header>
<nav class="navbar navbar-expand-lg navbar-dark fixed-top">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img src="img/logo-wt.png" width="100" height="30" alt="">
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mx-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link" href="#">Quem Somos</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Serviços</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Serviços</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contato</a>
</li>
</ul>
<button class="btn text-light" type="submit">Contato</button>
</div>
</div>
</nav>
<div class="mid">
<video autoplay muted loop>
<source class="embed-responsive" src="darkvd.mp4" type="video/mp4">
</video>
<div class="hero text-center">
<h2 class="text-light display-3 fw-bold m-lg-3 mx-3">Suporte Linux e Cloud</h2>
<p class="text-light mx-auto">Criando um paralelo entre baixo custo, disponibilidade, praticidade e satisfação</p>
<a class="text-light fw-bold m-lg-3 mx-3 " href="#"> SAIBA MAIS </a>
</div>
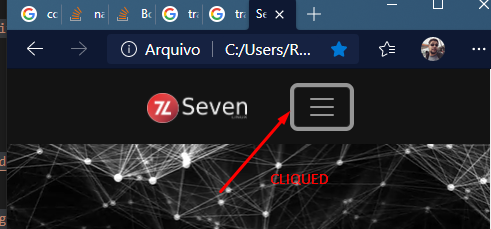
</div>按钮图片

最佳答案
Bootstrap 5 已将数据属性名称命名为 data-bs-* .
更改以下内容:
data-target="#navbarSupportedContent"
data-bs-target="#navbarSupportedContent"
关于html - 导航栏无法使用 bootstrap5 在移动设备上扩展,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/66310018/