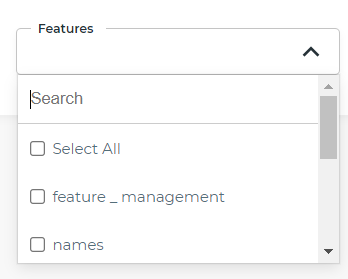
在这里,我使用 cypress 工具进行自动化。如何为下拉菜单编写代码

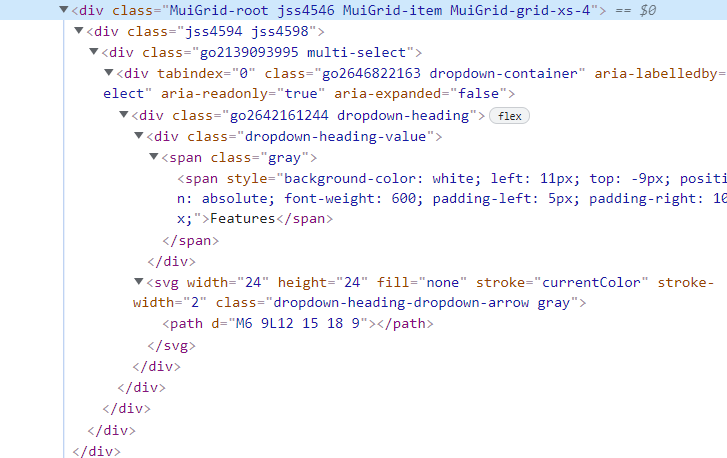
这是 HTML 代码

我就是这样做的,但它不起作用
cy.get('.dropdown-heading-dropdown-arrow').click()
cy.get('#0').click()
最佳答案
下拉菜单打开后,搜索带有所需文本的选项。
不确定哪个选择器可能适合您,role或 .MuiMenuItem-root看起来最好,或者尝试使用文本获取任何元素
cy.get('.dropdown-heading-dropdown-arrow').click()
cy.contains('[role="option"]', 'Select All')
.click()
// or
cy.contains('.MuiMenuItem-root', 'Select All')
.click()
// or
cy.contains('Select All')
.click()
关于cypress - 如何使用cypress从下拉列表中选择值?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/69253473/