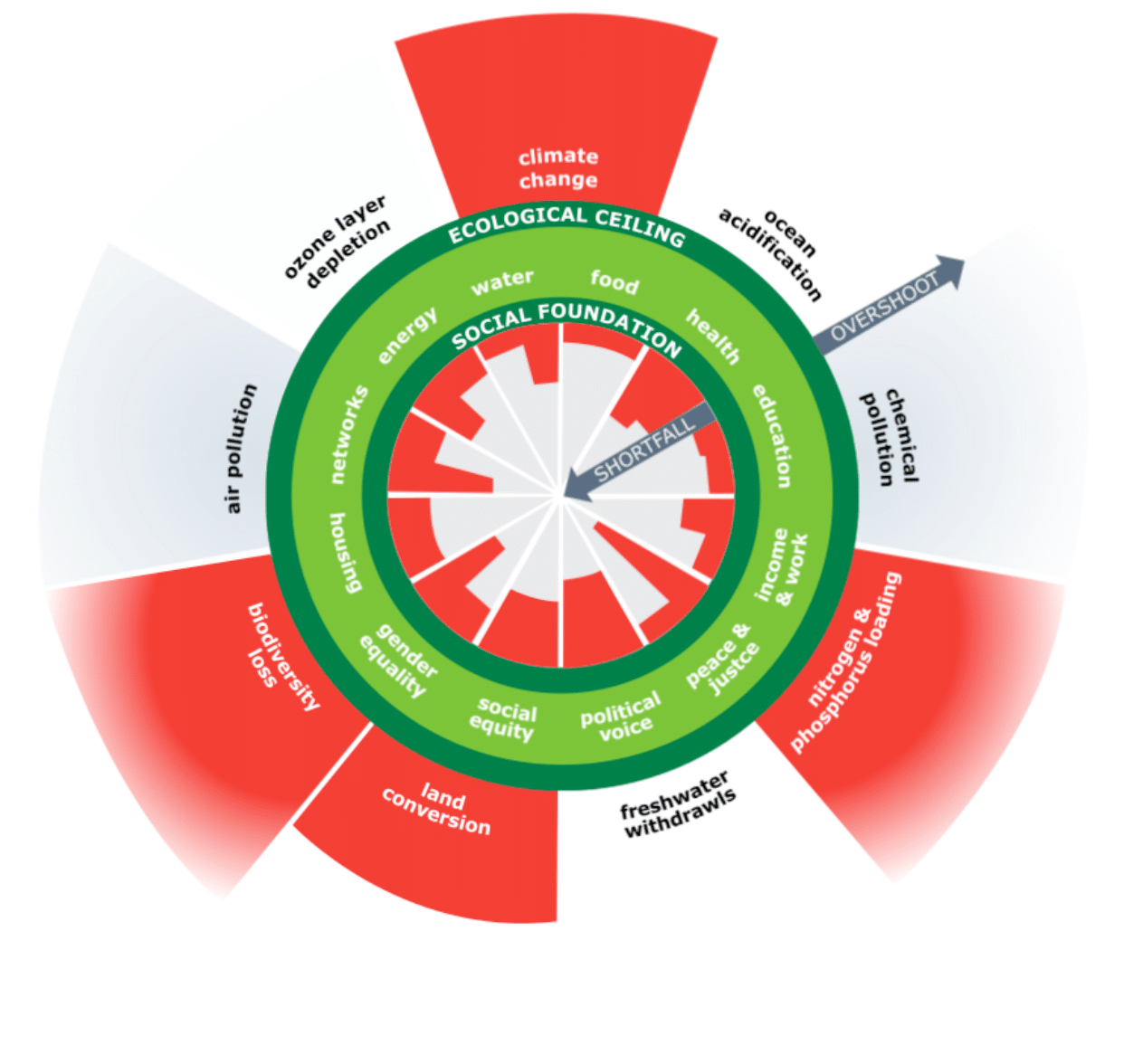
我正在尝试重现这样的图表:

我想弄清楚的是如何填充饼图中间一定百分比的切片,以及如何以相同的方式填充圆环图。
我曾尝试使用 fillRect() 但这并没有像我想要的那样填充切片。如果您对如何获得与我上面介绍的图形类似的图形有任何想法,请告诉我。
var canvas = document.getElementById('Arc');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
function draw() {
context.save();
context.beginPath();
context.arc(centerX, centerY, 50, 50, (Math.PI) / 2, true);
context.clip();
context.fillStyle = '#090A09';
context.fillRect(centerX, centerY, -25, 50);
context.lineWidth = 5;
context.strokeStyle = '#000000';
context.stroke();
}
draw();<canvas id="Arc"></canvas>最佳答案
fillRect 只是一个矩形,如果您需要一个馅饼,我们可以用弧来做那些。
从圆心开始的馅饼我们只是移动到中心然后绘制弧线并填充它们,对于 donut 馅饼我们必须做两个相反方向和不同半径的弧线并调用fill()请参阅以下示例:
var canvas = document.getElementById('Arc');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
context.beginPath();
context.strokeStyle = 'red';
context.arc(centerX, centerY, 50, 0, Math.PI * 2);
context.stroke();
context.beginPath();
context.fillStyle = 'blue';
context.moveTo(centerX, centerY)
context.arc(centerX, centerY, 50, 0, Math.PI * 0.5);
context.fill()
context.beginPath();
context.fillStyle = 'black';
context.moveTo(centerX, centerY)
context.arc(centerX, centerY, 45, Math.PI * 1.6, Math.PI * 1.8);
context.fill()
context.beginPath();
context.fillStyle = 'lime';
context.arc(centerX, centerY, 51, Math.PI, Math.PI * 1.2);
context.arc(centerX, centerY, 95, Math.PI * 1.2, Math.PI, true);
context.fill()
context.beginPath();
context.fillStyle = 'green';
context.arc(centerX, centerY, 60, Math.PI * 1.8, Math.PI * 2.1);
context.arc(centerX, centerY, 95, Math.PI * 2.1, Math.PI * 1.8, true);
context.fill()<canvas id="Arc"></canvas>关于javascript - 如何在饼图中填充一定份额的切片?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/70068908/