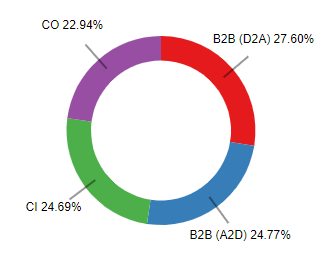
对于组值非常接近的情况,我无法正确显示标签,因此标签往往会重叠。我试过 minAngleForLabel。这里还能做什么?饼图的代码是:
var types = xf.dimension(function(d) { return d.txntype; });
var typesSum = types.group().reduceSum(function(d) { return d.txnamount; });
var pieChart = dc.pieChart("#pie-row-chart",groupname)
.width(370)
.height(309)
.slicesCap(4)
.innerRadius(70)
.colors(d3.scaleOrdinal(d3.schemeSet1))
.drawPaths(true)
.externalRadiusPadding(60)
.minAngleForLabel(5)
.externalLabels(40)
.dimension(types)
.group(typesSum)
.title(function(d) {
return d.key + ': ' + Math.round((d.value * 100)/100) + ' BDT';
})
.on('pretransition', function(pieChart) {
pieChart.selectAll('text.pie-slice').text(function(d) {
return d.data.key + ' ' + dc.utils.printSingleValue((d.endAngle - d.startAngle) / (2*Math.PI) * 100) + '%';
})
});


最佳答案
我怀疑发生的事情是图表在没有数据时将标签设置为空字符串,然后您将其设置回您的 pretransition 处理程序。
图表有
function sliceTooSmall (d) {
var angle = (d.endAngle - d.startAngle);
return isNaN(angle) || angle < _minAngleForLabel;
}
labels
.text(function (d) {
var data = d.data;
if ((sliceHasNoData(data) || sliceTooSmall(d)) && !isSelectedSlice(d)) {
return '';
}
return _chart.label()(d.data);
});
您可以在 pretransition 处理程序中检测图表是否决定不显示文本,使用 d3.select(this).text():
.on('pretransition', function(pieChart) {
pieChart.selectAll('text.pie-slice').text(function(d) {
return d3.select(this).text() && (d.data.key + ' ' +
dc.utils.printSingleValue((d.endAngle - d.startAngle) /
(2*Math.PI) * 100) + '%');
})
});
完成后,您可能希望将 minAngleForLabel 设置得低一点,因为它是以弧度指定的。
关于dc.js,防止饼图外部标签重叠,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55847520/