我在我的 angular 应用程序中使用 Nebular。
我正在做的是获取我的 JSON 服务器中的信息。
之后,我创建了一个 nb-card它包含我从服务器收到的所有星云元素中的所有信息,例如 nb-select , input , nb-checkbox等等 ...
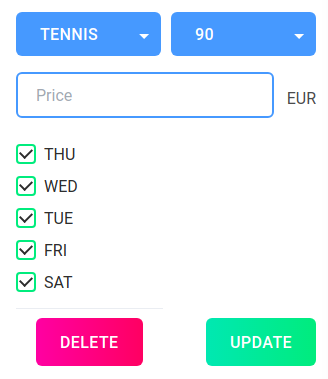
这就是结果:

如您所见,我有一个按钮 UPDATE .
我希望在信息未更改时禁用此按钮。
因此,在加载页面时必须禁用该按钮,但在至少进行一次更改后(例如,我更改了运动,或取消选中了一个复选框),该按钮应该是可点击的,因为我更改了某些内容。
HTML :
<h1>PRICE RULES</h1>
<button nbButton class="but" status='info'>ADD</button><br><br>
<div *ngIf='priceRules'>
<nb-card *ngFor='let pricerule of priceRules' style="float:left">
<nb-card-header>{{ pricerule.id }}</nb-card-header>
<nb-card-body>
<nb-select style="float:left" [(selected)]='pricerule.activity' placeholder='Activity' status='info'>
<nb-option value='Tennis'>Tennis</nb-option>
<nb-option value='Badminton'>Badminton</nb-option>
<nb-option value='Squash'>Squash</nb-option>
<nb-option value='Paddle'>Paddle</nb-option>
</nb-select>
<nb-select style="float:right" [(selected)]="''+pricerule.duration" placeholder='Duration' status='info'>
<nb-option value="45">45</nb-option>
<nb-option value="60">60</nb-option>
<nb-option value='90'>90</nb-option>
</nb-select><br><br><br>
<input type="text" nbInput status="info" shape="rectangle" placeholder="Price"/>
<p style="float: right">{{ pricerule.currency}}</p><br><br>
<div *ngFor="let day of pricerule.weekdays" >
<nb-checkbox style="display: inline-block" status="success" value="true">
{{weekdays[day]}}
</nb-checkbox><br>
</div><br>
<nb-card-footer>
<button nbButton hero status="danger" (click)="delPriceRule()">DELETE</button>
<button nbButton hero status="success" style="float:right">UPDATE</button>
</nb-card-footer>
</nb-card-body>
</nb-card>
</div>
最佳答案
将 [disabled]="boolValue"属性绑定(bind)添加到更新按钮并在组件内设置 boolValue
关于html - 如何根据从 JSON 服务器收到的更改信息禁用 Angular 按钮,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56172453/