我正在构建一个系统来突出显示文本并提供有关特定单词的信息,目前使用 React。我想在突出显示文本一侧的框中显示额外信息。这就像对 Google Docs 中的文本进行评论。挑战在于创建“优雅”堆叠且彼此不重叠的框。我真的不知道如何称呼这些,并且在寻找以前关于这个问题的工作方面没有取得任何成功。谁能指出相关的 CSS 或(甚至更好)能够做到这一点的 React 组件?或者甚至只是这些被称为什么?
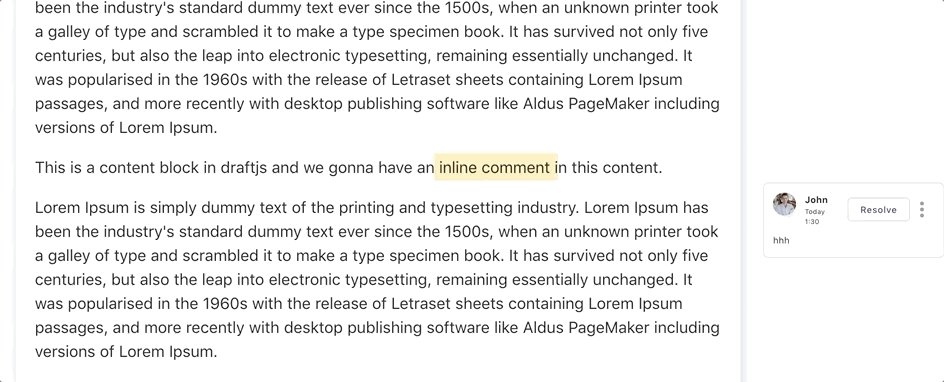
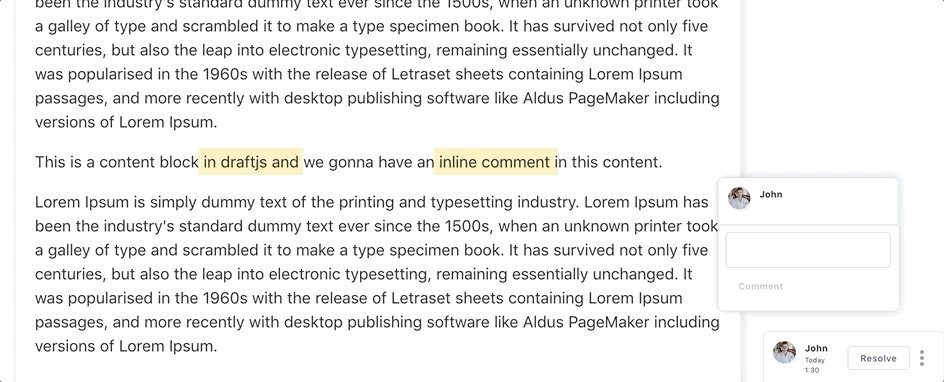
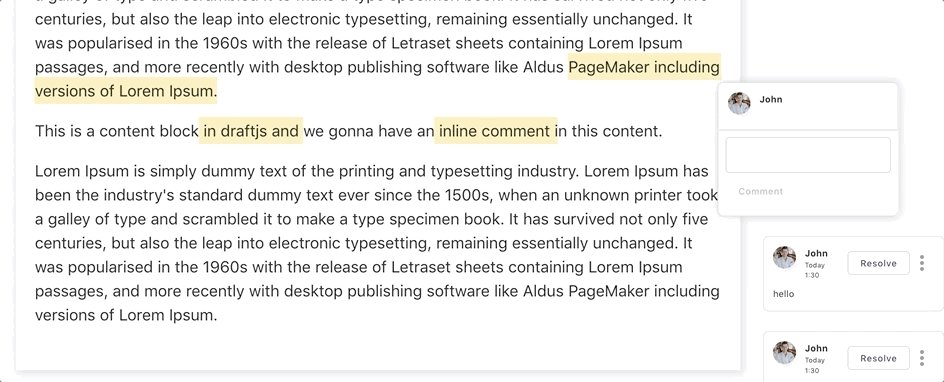
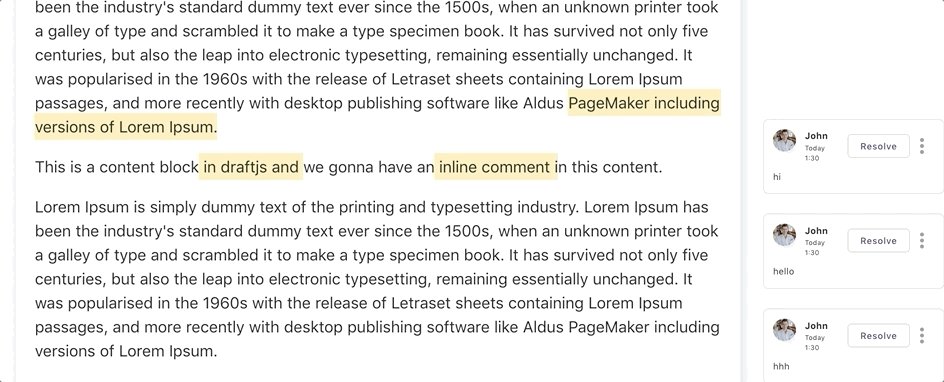
下面是一个注释块的例子(来自 blog)。我的问题是如何让评论框灵活地移动到“堆叠”而不是重叠,并且基本上与它们相关的文本对齐。我不是在要求工作代码,如果可能的话,只是在正确的方向上指出一点。

最佳答案
我们刚刚在这里发布了一个 react 解决方案:
https://www.npmjs.com/package/sidenotes
希望反馈!它不做任何评论,只做放置 UI 和 react 中的内联引用。

关于用于类似 Google 文档的文本评论的 CSS,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/63974732/