Current Hover Color
当我们将鼠标移到 vaadin-select 框中的项目上时,我想更改悬停颜色,默认情况下它是浅蓝色的,如屏幕截图 1 所示,但我想更改为其他颜色。怎么做 ?
我已经尝试通过添加
:host(:hover) {
background-color: #9cbdd6;
}
@CssImport(value = "./styles/vaadin-select-items.css", themeFor = "vaadin-item")
以下答案非常适合上述问题,
但是,当下拉列表关闭时,悬停颜色出现时会出现一个问题,这也意味着未打开叠加层。如何阻止?

我只需要修改覆盖层上的悬停颜色,如下所示,通过上述代码正确发生,但需要停止上述操作。
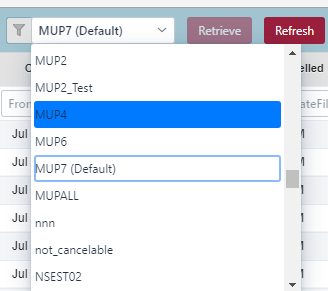
在叠加项目上悬停颜色

同样应用这样的主题应用于所有覆盖项目,如何为某些组件独特地应用这些样式。
最佳答案
您走在正确的轨道上,但您需要一个强大的选择器。如果您愿意使用 !important ,这将起作用:
:host(:hover:not([disabled])) {
background: red !important;
}
关于vaadin14 - 如何更改 Vaadin-Select 悬停颜色,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/68195643/