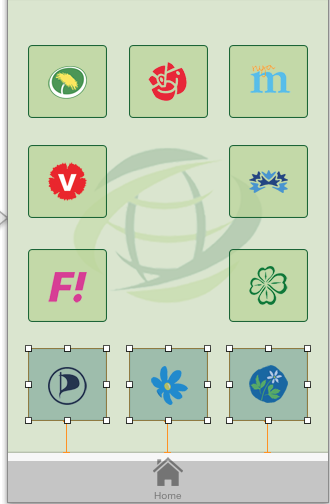
我在 IB 中设置约束,如 
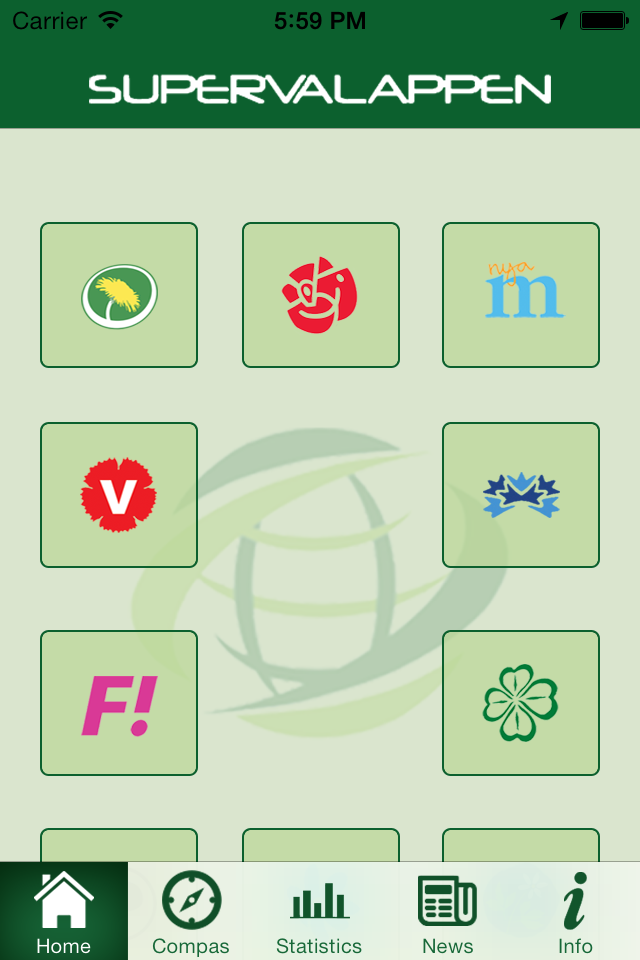
但是当我在 iPhone4 上运行该应用程序时,它显示 
为什么最后三个按钮在 iPhone4 屏幕上没有正确显示?我的约束有什么错误吗?
编辑:-这是我的 View 层次结构:-
UITabbarControlle -> UINavigationController -> UIViewController 和选项卡栏 Controller 是 rootviewcontroller。
编辑:-仅供引用,屏幕上的任何约束都没有影响(基本上自动布局对我不起作用)。
最佳答案
您在 4 英寸上设计了按钮,但在 3.5 英寸上没有足够的空间容纳所有这些按钮。
一种方法是将 ScrollView 放置在 View Controller 的 View 上,并在 ScrollView 上添加按钮。您必须在 ScrollView 上添加约束,以固定在每一侧(没有宽度/高度)。

之后捕获所有按钮并在每一侧和尺寸上添加约束,这样它们就会被修复

另一方面,如果您有足够的空间容纳所有按钮,使其适合 3.5 英寸且没有任何顶部/底部边距,则可以在 UIView 中添加按钮(而不是 ScrollView )。将按钮放置在 View 中,并在该 View 上设置固定的宽度/高度。将 View 居中,它将保持其尺寸(按钮在两种屏幕尺寸上都位于内部)
关于ios - 为什么自动布局约束不起作用?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23783449/