我正在尝试从父组件调用子组件的功能。
据我所知,解决此问题的最佳方法是使用 ViewChild。
我明白这一切的逻辑,但由于某种原因我无法将子组件导入父组件,它给了我错误:
找不到模块“../claim-header/claim-header.component”。
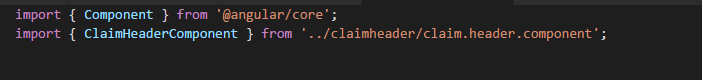
这是我父组件中的导入部分:(声明)
从'../claim-header/claim-header.component'导入{ClaimHeaderComponent};
我都试过了:
import { ClaimHeaderComponent } from './claim-header';
import { ClaimHeaderComponent } from './claim-header/claim-header';
import { ClaimHeaderComponent } from '../claim-header';
import { ClaimHeaderComponent } from '../../components/claim-header-component';
等等
作为引用,其余导入只要不是组件就可以正常工作:
import { ClaimDetail } from '../../modules/models/claim';
import { ClaimsService } from '../../modules/services/claims.service';
这是我的子组件的声明:
@Component({
moduleId: module.id,
selector: 'fhp-claim-header',
templateUrl: 'claim-header.component.html'
})
export class ClaimHeaderComponent implements OnInit {
...
}
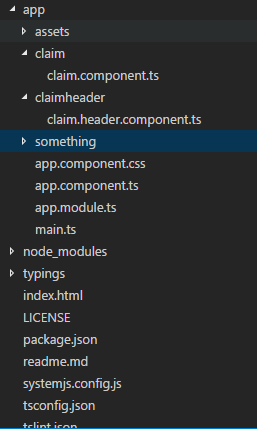
还有我的文件夹布局:
最佳答案
关于angular - 从另一个组件导入一个组件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42240188/