当我使用任何堆叠模式时,突然序列不再按其原始顺序排列(从左到右的列中的值)。
我在 https://developers.google.com/chart/interactive/docs/gallery/barchart 上找到了这个描述:
If set to true, stacks the elements for all series at each domain value. Note: In Column, Area, and SteppedArea charts, Google Charts reverses the order of legend items to better correspond with the stacking of the series elements (E.g. series 0 will be the bottom-most legend item). This does not apply to Bar Charts.
这实际上不是真的(或者我可能在这里做错了什么),因为我真的对堆叠条形图很感兴趣。请检查下面的屏幕截图。
有没有办法改变堆积图中的顺序?
没有堆叠,系列的顺序是正确的:

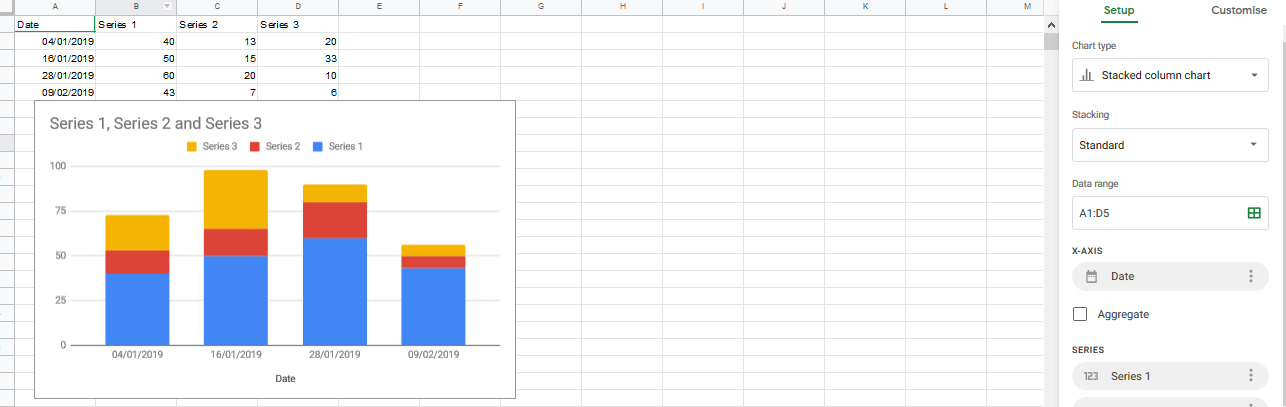
堆叠。系列乱序/倒序:

最佳答案
尝试按您想要的相反顺序放置数据?这对我有帮助
关于charts - 更改堆叠图表中的系列顺序,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56834286/