我有一个表单控件“ConnectorType”,它变成了一个带有预定义值的下拉列表(目前只有 3qty)
当用户从此下拉列表中选择项目时,根据选择的值,我想在下面填充另一个文本框表单控件。
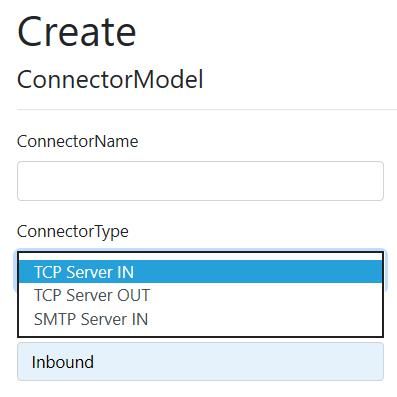
为了更好地解释,请看下图:

例如,如果选择了 TCP Server IN,则(文本框)下方的表单控件应自动显示“入站”
理想情况下,这个文本框还应该有一个属性/配置来防止用户输入他们自己的文本,也许是灰色的。提交创建表单后,将使用 Entity Framework 将包含此值“入站”的文本框添加到 SQL 表中。
该解决方案要求每次从列表中选择新项目时,此字段都会动态更改。
下拉列表的当前代码:
页面模型类:
public IEnumerable<SelectListItem> ConnectorTypeList { get; private set; } // temp
public IActionResult OnGet()
{
// prepare the list in here
ConnectorTypeList = new SelectListItem[]
{
new SelectListItem ("TCP Server IN", "TCP Server IN"),
new SelectListItem ("TCP Server OUT", "TCP Server OUT"),
new SelectListItem ("SMTP Server IN", "SMTP Server IN")
};
return Page();
}
页面预览:
<div class="form-group">
<label asp-for="ConnectorModel.ConnectorType" class="control-label"></label>
<select asp-for="ConnectorModel.ConnectorType" class="form-control" asp-items="@Model.ConnectorTypeList"></select>
<span asp-validation-for="ConnectorModel.ConnectorType" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="ConnectorModel.DataFlow" class="control-label"></label>
<input asp-for="ConnectorModel.DataFlow" class="form-control" />
<span asp-validation-for="ConnectorModel.DataFlow" class="text-danger"></span>
</div>
请注意,我要修改的当前表单控件是上述页面 View 代码中的“ConnectorModel.DataFlow”。目前它只是一个简单的文本框,用户可以输入他们自己选择的文本。
我正在循环阅读页面处理程序等。似乎有一个 onchange 事件,但不确定如何实现它并以某种方式将它链接回页面模型类,运行一个方法然后回发结果。我不是在寻找 JQuery 脚本,因为在较新的框架中似乎不需要这样做,我不确定我只是不想要一个复杂的长解决方案,因为我将在整个应用程序中使用很多这些。提前致谢...
最佳答案
最简单的方法是使用 onchange()在您的 <select>使用 js 标记和分配数据到输入。(之前为 id 和 <select> 添加 <input> 属性)
如果您想阻止用户输入他们自己的文本,只需使用 readonly您输入的属性。
<input asp-for="DataFlow" id="dataFlow" class="form-control" readonly/>
示例页面 View :
<div class="row">
<div class="col-md-4">
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="ConnectorModel.ConnectorType" class="control-label"></label>
<select asp-for="ConnectorModel.ConnectorType" id="connectorTypeList" class="form-control" asp-items="@Model.ConnectorTypeList" onchange="assignData()">
<option>Select ConnectorType</option>
</select>
<span asp-validation-for="ConnectorModel.ConnectorType" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="ConnectorModel.DataFlow" class="control-label"></label>
<input asp-for="ConnectorModel.DataFlow" id="dataFlow" class="form-control" readonly />
<span asp-validation-for="ConnectorModel.DataFlow" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-primary" />
</div>
</form>
</div>
</div>
@section Scripts{
<script>
function assignData() {
var contentType = $("#connectorTypeList").val();
if (contentType == "TCP Server IN") {
$("#dataFlow").val("Inbound");
}
}
</script>
}
关于asp.net-core - ASP.NET 核心 2.2。 Razor Pages - 如何根据另一个字段填充表单控件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57421094/