我开始玩我的第一个 Next.js 项目。
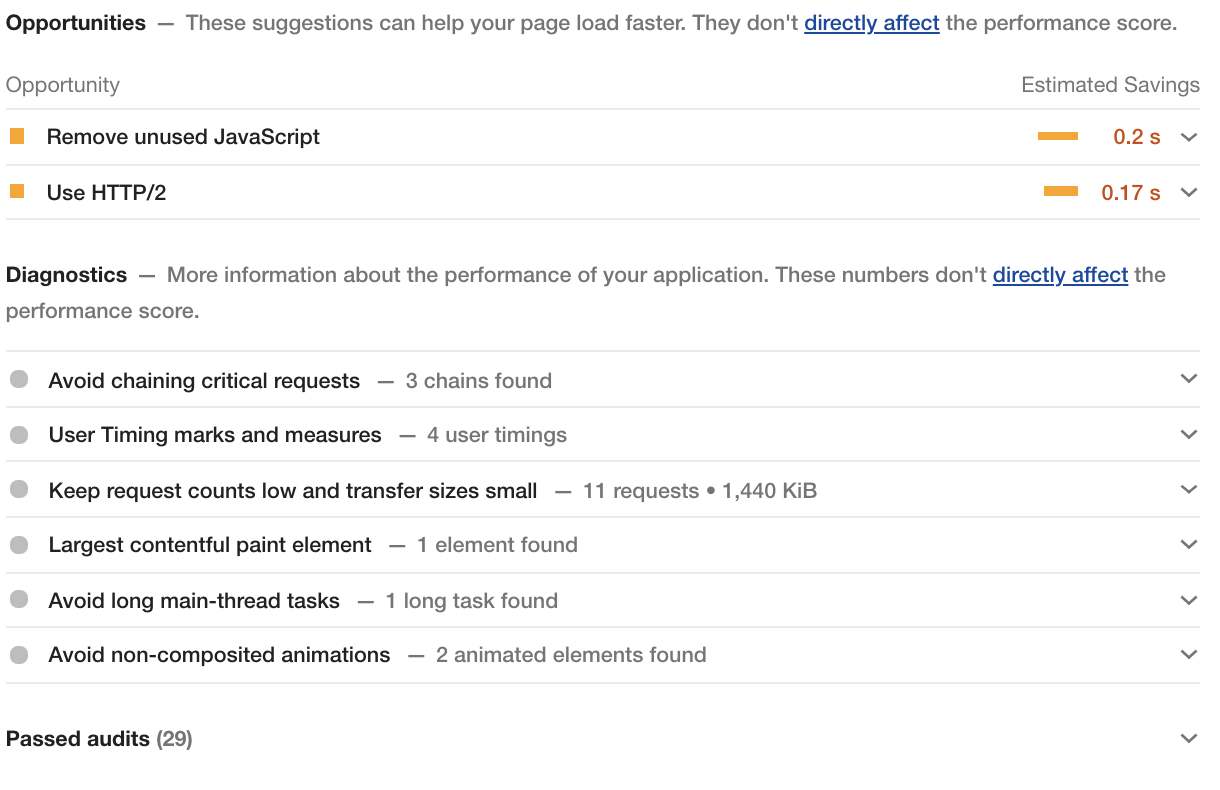
通过 create-next-app 创建新项目后,我在网络应用程序“灯塔”中运行了性能选项卡(结果可以在下面的选项卡中查看)。然而,绩效报告返回了 79 分;所有其他测试都在90以上。
有人可以向我解释为什么这些是结果吗?
该项目是新创建的,完全是空的,人们会假设一个绩效报告会为这样的项目返回一个很好的分数,但事实并非如此。如果您有任何见解可以帮助澄清为什么性能测试返回我上面解释的结果,我们将不胜感激。谢谢!


最佳答案
我认为您正在开发服务器上运行测试。 开发模式下,有大量未使用的js代码在使用 .这就是为什么性能有点慢。您可以检查生产版本。
你所要做的就是:
npm build npm start (如果您的开发服务器在端口 3000 上运行,则运行 npm start -p 5000 )http://localhost:5000 并运行灯塔。我认为性能会更好。 关于javascript - 为什么一个空的、默认的 NextJS 应用程序的性能分数这么低?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/66830108/