我正在使用 UIPageViewController。当在此 View 中切换通话状态栏时,它会进行很好的调整。如果在加载 UIPageViewController 之前打开通话中状态栏,则页面会向下推 20pt,并在该空间中显示一个黑色条。
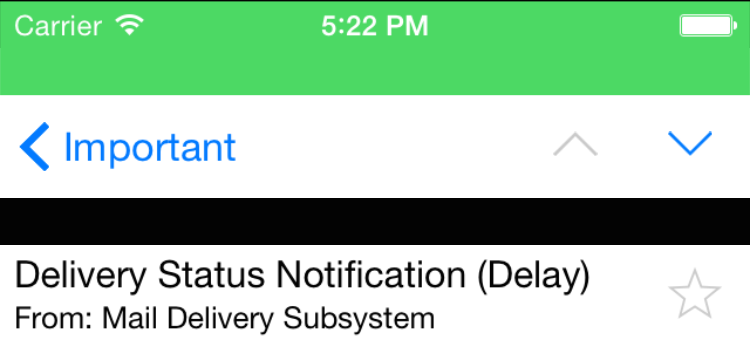
这是一个屏幕截图:

其他帖子建议将页面 Controller 上的automaticallyAdjustsScrollViewInsets设置为NO。我已经尝试过了,但它不起作用。我也尝试过self.edgesForExtendedLayout = UIRectEdgeNone;
将 UIPageViewController 框架的原点设置为 0 可以,但感觉不对:
CGRect frame = self.pageController.view.frame;
frame.origin.y = 0;
self.pageController.view.frame = frame;
最佳答案
我最终通过确保 View Controller 的主视图上有正确的约束来解决这个问题。下面是一个示例,我将 View Controller 的 View 作为 subview 添加到 Root View Controller ,然后使用 Masonry ( https://github.com/SnapKit/Masonry ) 建立约束,将所有 subview Controller 的主视图的边缘捕捉到 Root View Controller (它本身已经从 Interface Builder 中设置了自动调整大小蒙版)。这解决了我的状态栏留下黑色空间的问题,因为它将该 View 向下推(而不是重新调整大小):
[self.view addSubview:viewController.view];
[viewController.view mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(self.view);
}];
就您而言,我没有完整的代码,所以我不确定,但类似:
[self.pageController.view mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(self.pageController.view.superview);
}];
..应该可以解决问题。
关于ios - 通话中状态栏将 UIPageViewController 内容 View 向下推,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29401135/