编辑:
table {
border: 1px solid white;
text-align: center;
padding: 6px;
background: #e1edf9;
}
td {
border: 1px solid white;
text-align: center;
padding: 8px;
min-width: 120px;
}
td:first-child,
th:first-child {
background-color: #003a6a !important;
color: white !important;
}
@media screen and (max-width: 780px) {
.table-scroll {
position: relative;
width: 100%;
z-index: 1;
margin: auto;
overflow: auto;
}
.table-scroll table {
width: 100%;
min-width: 1280px;
margin: auto;
/* border-collapse: separate;*/
border-spacing: 0;
}
.header {
top: 0;
position: sticky;
z-index: 10000;
}
.side_header {
position: sticky;
left: 0;
z-index: 20000;
}
.common_header {
top: 0;
left: 0;
position: sticky;
z-index: 30000;
}
}<div id="table-scroll" class="table-scroll">
<table id="data" class="main-table">
<tbody>
<tr>
<th class="common_header">Header-1</th>
<th class="header">Header-2</th>
<th class="header">Header-3</th>
<th class="header">Header-4</th>
<th class="header">Header-5</th>
<th class="header">Header-5</th>
<th class="header">Header-4</th>
<th class="header">Header-5</th>
<th class="header">Header-5</th>
</tr>
<tr>
<td class="side_header">Cell-1</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
</tr>
</tbody>
</table>
</div>嗨,这是我的代码片段,我想创建粘性第一列和标题。基本上在移动 View 中,我希望我的表格是可滚动的,但第一列(列 1-101)和标题(header1-header4)保持粘性,以便它们始终可见。
我试图将第一行和第一列粘贴,它适用于第一列并使其具有粘性,但它不适用于标题。任何人都可以帮忙吗?
table {
border: 1px solid white;
text-align: center;
padding: 6px;
background: #e1edf9;
}
td {
border: 1px solid white;
text-align: center;
padding: 6px;
}
td:first-child,
tr:first-child {
background-color: #003a6a !important;
color: white !important;
}
.table-scroll {
position: relative;
width: 100%;
z-index: 1;
margin: auto;
overflow: auto;
}
.table-scroll table {
width: 100%;
min-width: 1280px;
margin: auto;
border-collapse: separate;
border-spacing: 0;
}
.table-wrap {
position: relative;
}
.table-scroll tr:first-child {
background: #333;
color: #fff;
position: -webkit-sticky;
position: sticky;
top: 0;
}
td:first-child {
position: -webkit-sticky;
position: sticky;
left: 0;
z-index: 2;
background: #ccc;
}
.table-scroll tfoot tr {
position: -webkit-sticky;
position: sticky;
bottom: 0;
background: #666;
color: #fff;
z-index:4;
}
@media screen and (max-width: 500px){
td:first-child {
position: -webkit-sticky;
position: sticky;
left: 0;
z-index: 2;
background: #ccc;
max-width: 140px;
}
tr:first-child {
position: -webkit-sticky;
position: sticky;
top: 0;
z-index: 2;
background: #ccc;
}
}<div><p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</p></div>
<div id="table-scroll" class="table-scroll">
<table id="main-table" class="main-table">
<tbody>
<tr>
<td><b>Headers</b></td>
<th><b>Header1</b>
<input type="checkbox" name="checkbox" value="checkbox">
</th>
<th><b>Header2</b>
<input type="checkbox" name="checkbox" value="checkbox">
</th>
<th><b>Header3</b>
<input type="checkbox" name="checkbox" value="checkbox">
</th>
<th><b>Header4</b>
<input type="checkbox" name="checkbox" value="checkbox">
</th>
</tr>
<tr>
<td>Cell content1</td>
<td>Cell content2</td>
<td>Cell content3</td>
<td>Cell content4</td>
<td>Cell content5</td>
</tr>
<tr>
<td>Cell content11</td>
<td>Cell content12</td>
<td>Cell content13</td>
<td>Cell content14</td>
<td>Cell content15</td>
</tr>
<tr>
<td>Cell content21</td>
<td>Cell content22</td>
<td>Cell content23</td>
<td>Cell content24</td>
<td>Cell content25</td>
</tr>
<tr>
<td>Cell content31</td>
<td>Cell content32</td>
<td>Cell content33</td>
<td>Cell content34</td>
<td>Cell content35</td>
</tr>
<tr>
<td>Cell content41</td>
<td>Cell content42</td>
<td>Cell content43</td>
<td>Cell content44</td>
<td>Cell content45</td>
</tr>
<tr>
<td>Cell content51</td>
<td>Cell content52</td>
<td>Cell content53</td>
<td>Cell content54</td>
<td>Cell content55</td>
</tr>
<tr>
<td>Cell content61</td>
<td>Cell content62</td>
<td>Cell content63</td>
<td>Cell content64</td>
<td>Cell content65</td>
</tr>
<tr>
<td>Cell content1</td>
<td>Cell content2</td>
<td>Cell content3</td>
<td>Cell content4</td>
<td>Cell content5</td>
</tr>
<tr>
<td>Cell content11</td>
<td>Cell content12</td>
<td>Cell content13</td>
<td>Cell content14</td>
<td>Cell content15</td>
</tr>
<tr>
<td>Cell content21</td>
<td>Cell content22</td>
<td>Cell content23</td>
<td>Cell content24</td>
<td>Cell content25</td>
</tr>
<tr>
<td>Cell content31</td>
<td>Cell content32</td>
<td>Cell content33</td>
<td>Cell content34</td>
<td>Cell content35</td>
</tr>
<tr>
<td>Cell content41</td>
<td>Cell content42</td>
<td>Cell content43</td>
<td>Cell content44</td>
<td>Cell content45</td>
</tr>
<tr>
<td>Cell content51</td>
<td>Cell content52</td>
<td>Cell content53</td>
<td>Cell content54</td>
<td>Cell content55</td>
</tr>
<tr>
<td>Cell content61</td>
<td>Cell content62</td>
<td>Cell content63</td>
<td>Cell content64</td>
<td>Cell content65</td>
</tr>
<tr>
<td>Cell content71</td>
<td>Cell content72</td>
<td>Cell content73</td>
<td>Cell content74</td>
<td>Cell content75</td>
</tr>
<tr>
<td>Cell content81</td>
<td>Cell content82</td>
<td>Cell content83</td>
<td>Cell content84</td>
<td>Cell content85</td>
</tr>
<tr>
<td>Cell content91</td>
<td>Cell content92</td>
<td>Cell content93</td>
<td>Cell content94</td>
<td>Cell content95</td>
</tr>
<tr>
<td>Cell content101</td>
<td>Cell content102</td>
<td>Cell content103</td>
<td>Cell content104</td>
<td>Cell content105</td>
</tr>
</tbody>
</table>
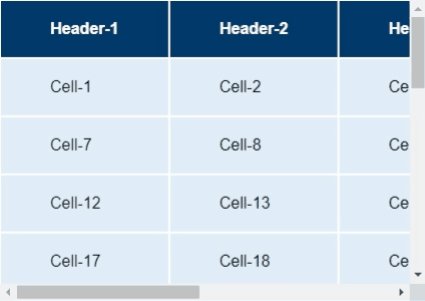
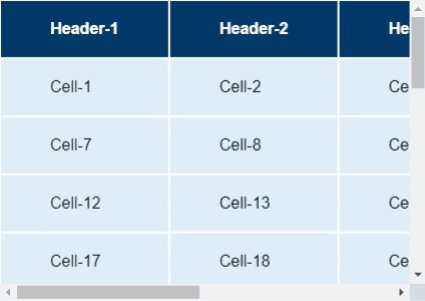
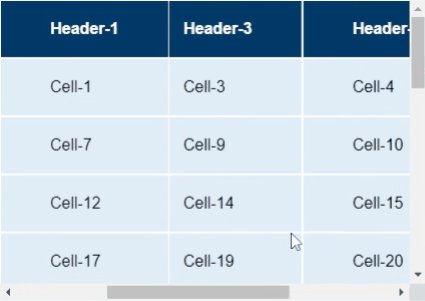
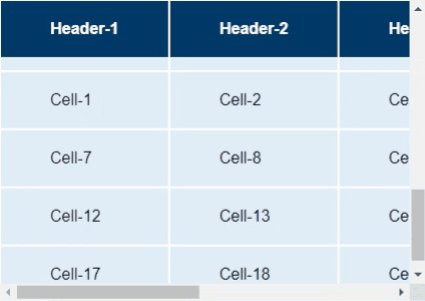
</div>最佳答案
我坚持问题的描述,即列和标题应该是粘性的。
输出图像:

这可能对你有用。
* {
font-family: 'arial';
}
.container {
max-width: 426px;
width: 100%;
height: 300px;
overflow-x: auto;
}
table {
border-collapse: collapse;
width: 626px;
}
tr td,
tr th {
box-shadow: 0px 0px 0px 1px white inset;
padding: 20px 50px;
}
td {
background: #e1edf9;
}
th {
background: #003a6a;
color: white;
white-space: nowrap;
}
.header {
top: 0;
position: sticky;
z-index: 10000;
}
.side_header {
position: sticky;
left: 0;
z-index: 20000;
}
.common_header {
top: 0;
left: 0;
position: sticky;
z-index: 30000;
}<div class="container">
<table cellspacing="0">
<tr>
<th class="common_header">Header-1</th>
<th class="header">Header-2</th>
<th class="header">Header-3</th>
<th class="header">Header-4</th>
<th class="header">Header-5</th>
</tr>
<tr>
<td class="side_header">Cell-1</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
</tr>
<tr>
<td class="side_header">Cell-12</td>
<td>Cell-13</td>
<td>Cell-14</td>
<td>Cell-15</td>
<td>Cell-16</td>
</tr>
<tr>
<td class="side_header">Cell-17</td>
<td>Cell-18</td>
<td>Cell-19</td>
<td>Cell-20</td>
<td>Cell-21</td>
</tr>
<tr>
<td class="side_header">Cell-1</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
</tr>
<tr>
<td class="side_header">Cell-12</td>
<td>Cell-13</td>
<td>Cell-14</td>
<td>Cell-15</td>
<td>Cell-16</td>
</tr>
<tr>
<td class="side_header">Cell-17</td>
<td>Cell-18</td>
<td>Cell-19</td>
<td>Cell-20</td>
<td>Cell-21</td>
</tr>
<tr>
<td class="side_header">Cell-1</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
</tr>
<tr>
<td class="side_header">Cell-12</td>
<td>Cell-13</td>
<td>Cell-14</td>
<td>Cell-15</td>
<td>Cell-16</td>
</tr>
<tr>
<td class="side_header">Cell-17</td>
<td>Cell-18</td>
<td>Cell-19</td>
<td>Cell-20</td>
<td>Cell-21</td>
</tr>
<tr>
<td class="side_header">Cell-1</td>
<td>Cell-2</td>
<td>Cell-3</td>
<td>Cell-4</td>
<td>Cell-5</td>
</tr>
<tr>
<td class="side_header">Cell-7</td>
<td>Cell-8</td>
<td>Cell-9</td>
<td>Cell-10</td>
<td>Cell-11</td>
</tr>
<tr>
<td class="side_header">Cell-12</td>
<td>Cell-13</td>
<td>Cell-14</td>
<td>Cell-15</td>
<td>Cell-16</td>
</tr>
<tr>
<td class="side_header">Cell-17</td>
<td>Cell-18</td>
<td>Cell-19</td>
<td>Cell-20</td>
<td>Cell-21</td>
</tr>
</table>
</div>关于html - 带有列和标题粘性的可滚动表格,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/67557117/