我正在尝试创建一个没有像这样的 Ideal Outline 版本的 Angular Material Datepicker。
有人会如何创造这个?
<mat-form-field appearance="outline">
<input matInput [matDatepicker]="picker" placeholder="Effective Start Date">
<mat-datepicker-toggle matSuffix [for]="picker">
<mat-icon matDatepickerToggleIcon>calendar_today</mat-icon>
</mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
理想的目标是:

目前,外观=“大纲”它正在给出 View 。日期在框中,而不是在大纲标题中。

粘贴图像时,请忽略比例大小问题。
最佳答案
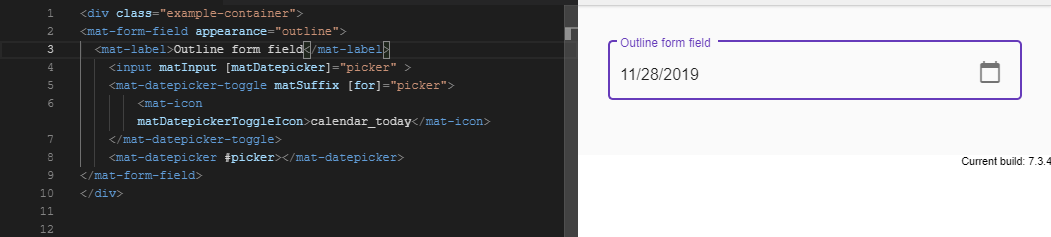
<mat-form-field appearance="outline">
<mat-label>Outline form field</mat-label>
<input matInput [matDatepicker]="picker" >
<mat-datepicker-toggle matSuffix [for]="picker">
<mat-icon matDatepickerToggleIcon>calendar_today</mat-icon>
</mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
使用垫标签而不是占位符。
关于angular - Datepicker Angular Material Outline 表单,将标题放在顶部,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59089543/