嗨,我使用 https://github.com/mbrn/material-table我只想在编辑或创建模式下显示隐藏的列,这可能吗?
最佳答案
使用 columnsButton在选项 Prop 中:https://github.com/mbrn/material-table/blob/master/types/index.d.ts#L300
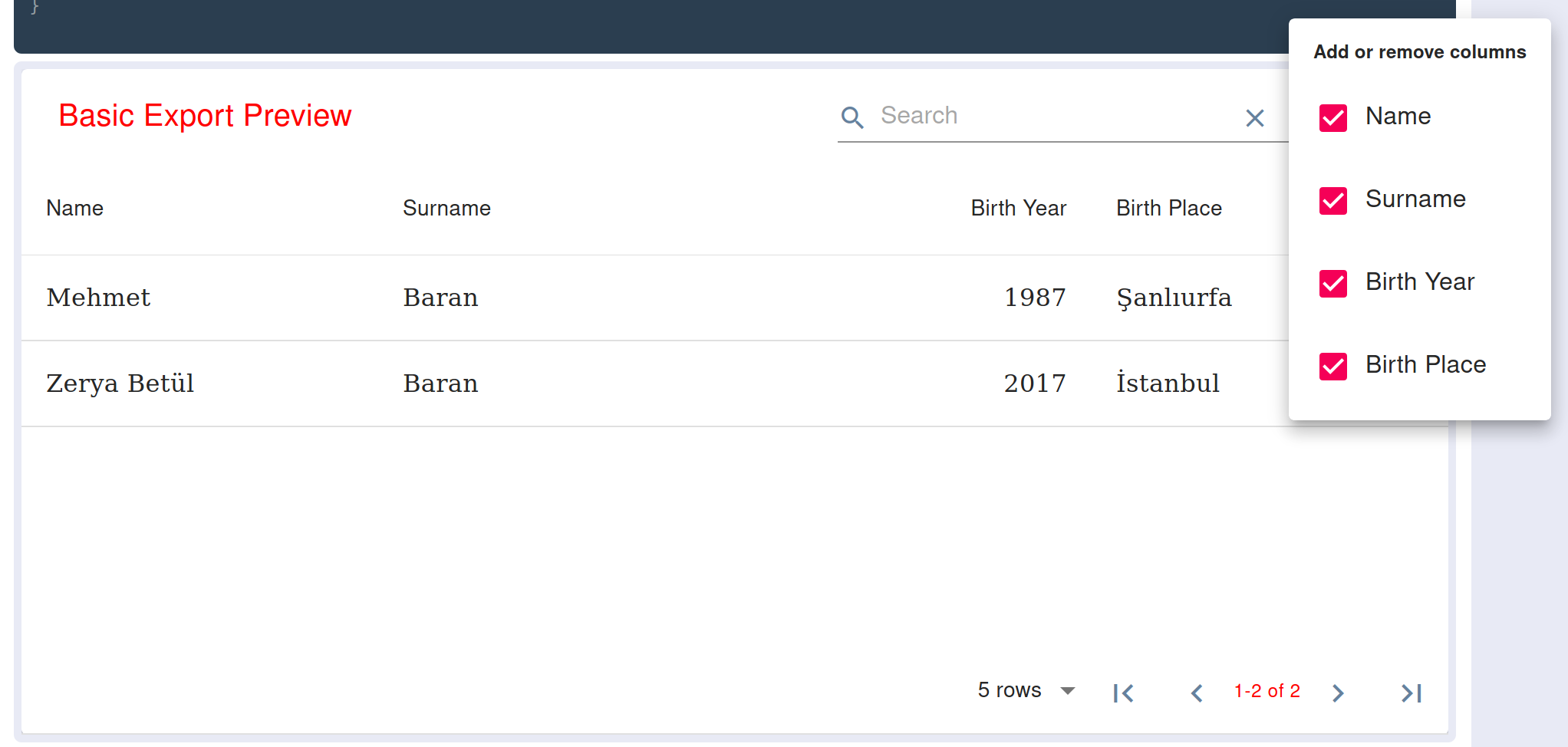
这将启用工具栏中的按钮来切换列:

关于reactjs - 如何使用 Material 表 react 仅在编辑或创建模式下显示隐藏列?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/60227725/