尝试将图像设置为我在 SwiftUI 中的 View 的背景。使用 Xcode 12 beta 和 iOS 14。
struct ContentView: View {
var body: some View {
ZStack {
Image("background")
.resizable()
.scaledToFill()
.frame(width: UIScreen.main.bounds.width, height: UIScreen.main.bounds.height, alignment: .center)
.clipped()
}
}
}
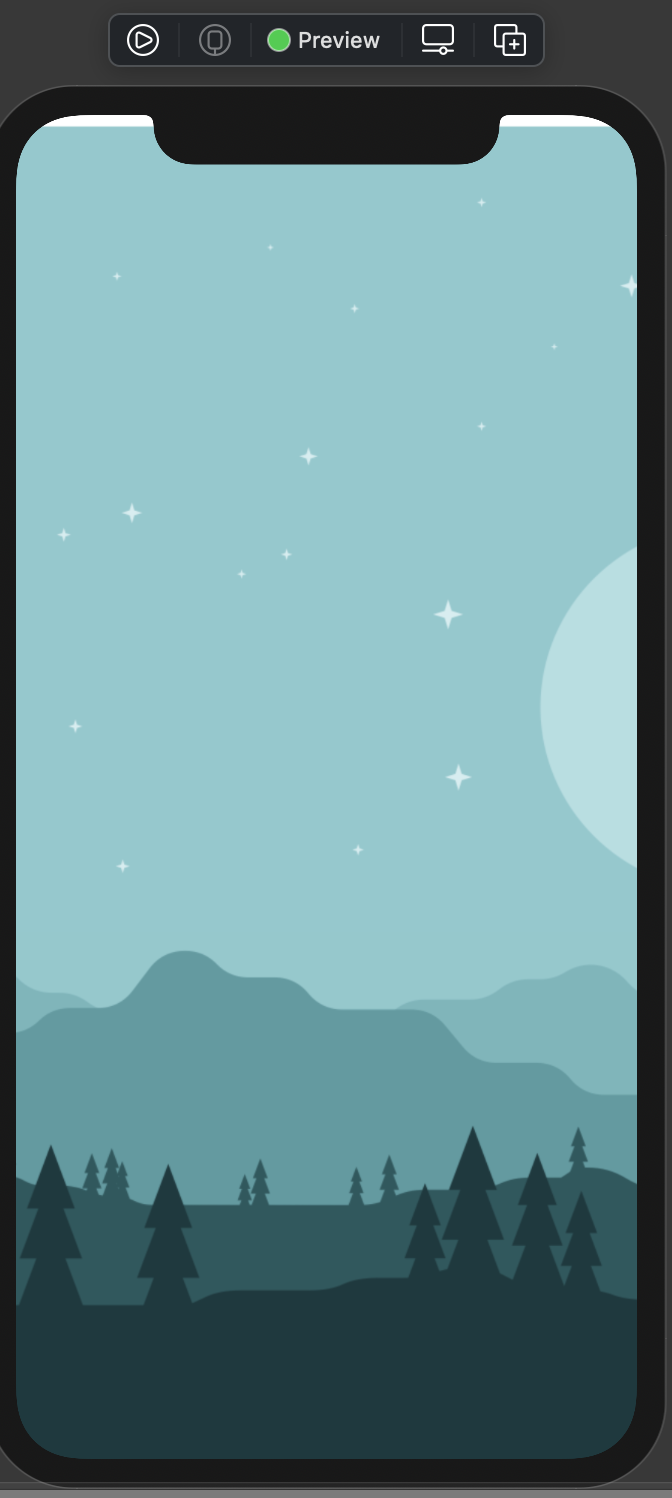
输出
最佳答案
以下内容应该足够了(使用 Xcode 11.4/iOS 13.4 测试)
var body: some View {
ZStack {
Image("background")
.resizable()
.scaledToFill()
.edgesIgnoringSafeArea(.all)
}
}
关于swiftui - 背景图像顶部周围的空间,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/62948441/