我目前正在我的 React 元素中实现 Material-UI 库的 Accordion 组件:
我想要做的是让 Accordion 摘要(标题为“ Accordion 1”、“ Accordion 2”)居中,展开图标(箭头)位于正下方,也居中。
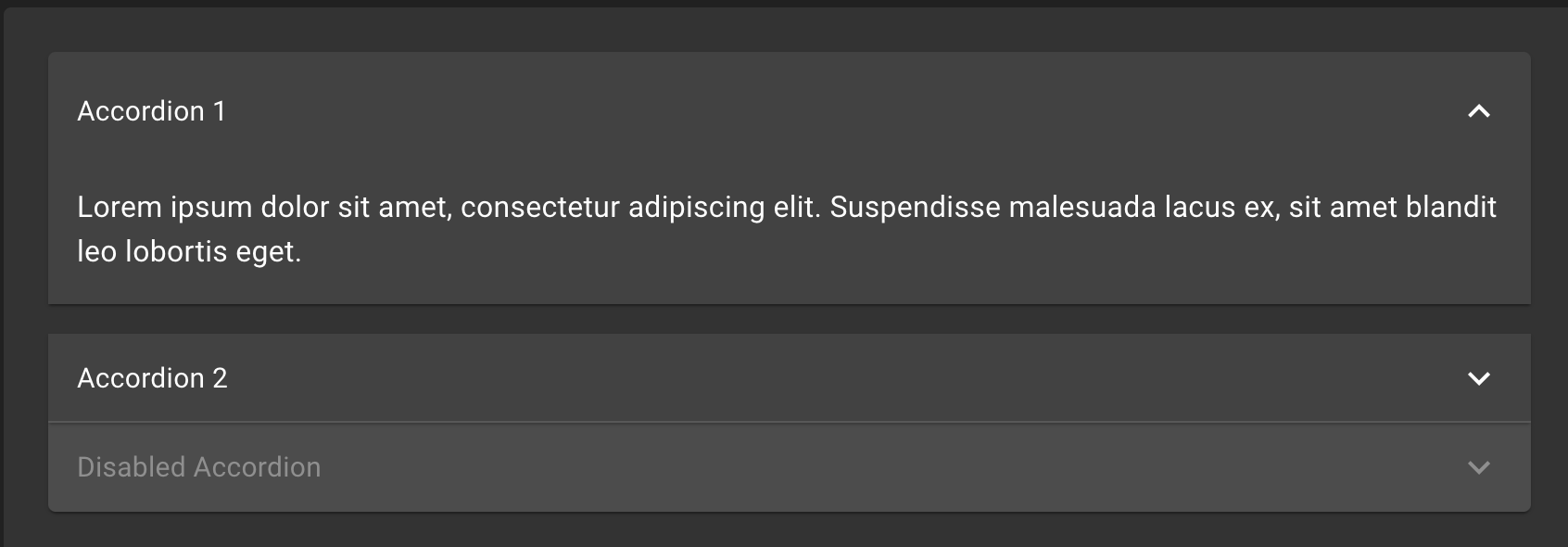
在 Material-UI 文档 ( https://material-ui.com/components/accordion/ ) 中,显示的布局如下所示:

使用以下代码(如文档中所示):
import React from 'react';
import { makeStyles } from '@material-ui/core/styles';
import Accordion from '@material-ui/core/Accordion';
import AccordionSummary from '@material-ui/core/AccordionSummary';
import AccordionDetails from '@material-ui/core/AccordionDetails';
import Typography from '@material-ui/core/Typography';
import ExpandMoreIcon from '@material-ui/icons/ExpandMore';
const useStyles = makeStyles((theme) => ({
root: {
width: '100%',
},
heading: {
fontSize: theme.typography.pxToRem(15),
fontWeight: theme.typography.fontWeightRegular,
},
}));
export default function SimpleAccordion() {
const classes = useStyles();
return (
<div className={classes.root}>
<Accordion>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel1a-content"
id="panel1a-header"
>
<Typography className={classes.heading}>Accordion 1</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse malesuada lacus ex,
sit amet blandit leo lobortis eget.
</Typography>
</AccordionDetails>
</Accordion>
<Accordion>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel2a-content"
id="panel2a-header"
>
<Typography className={classes.heading}>Accordion 2</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse malesuada lacus ex,
sit amet blandit leo lobortis eget.
</Typography>
</AccordionDetails>
</Accordion>
<Accordion disabled>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel3a-content"
id="panel3a-header"
>
<Typography className={classes.heading}>Disabled Accordion</Typography>
</AccordionSummary>
</Accordion>
</div>
);
}
谢谢!
最佳答案
改变 flex-grow on the summary content从 1 到 0 似乎就足够了:
import { withStyles } from "@material-ui/core/styles";
import MuiAccordionSummary from "@material-ui/core/AccordionSummary";
const AccordionSummary = withStyles({
content: {
flexGrow: 0
}
})(MuiAccordionSummary);
如果您希望箭头在摘要文本下方居中(而不是像我的第一个示例那样在摘要文本旁边),那么您可以使用以下内容:
const AccordionSummary = withStyles({
root: {
flexDirection: "column"
},
content: {
marginBottom: 0
},
expandIcon: {
marginRight: 0,
paddingTop: 0
}
})(MuiAccordionSummary);
第二个示例还演示了使用 withStyles 而不是 makeStyles/useStyles 的 SimpleAccordion 类(如评论中所要求的)示例中的其他样式。
关于css - React - Material-UI Accordion : How to center header and expand icon,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/63359031/
