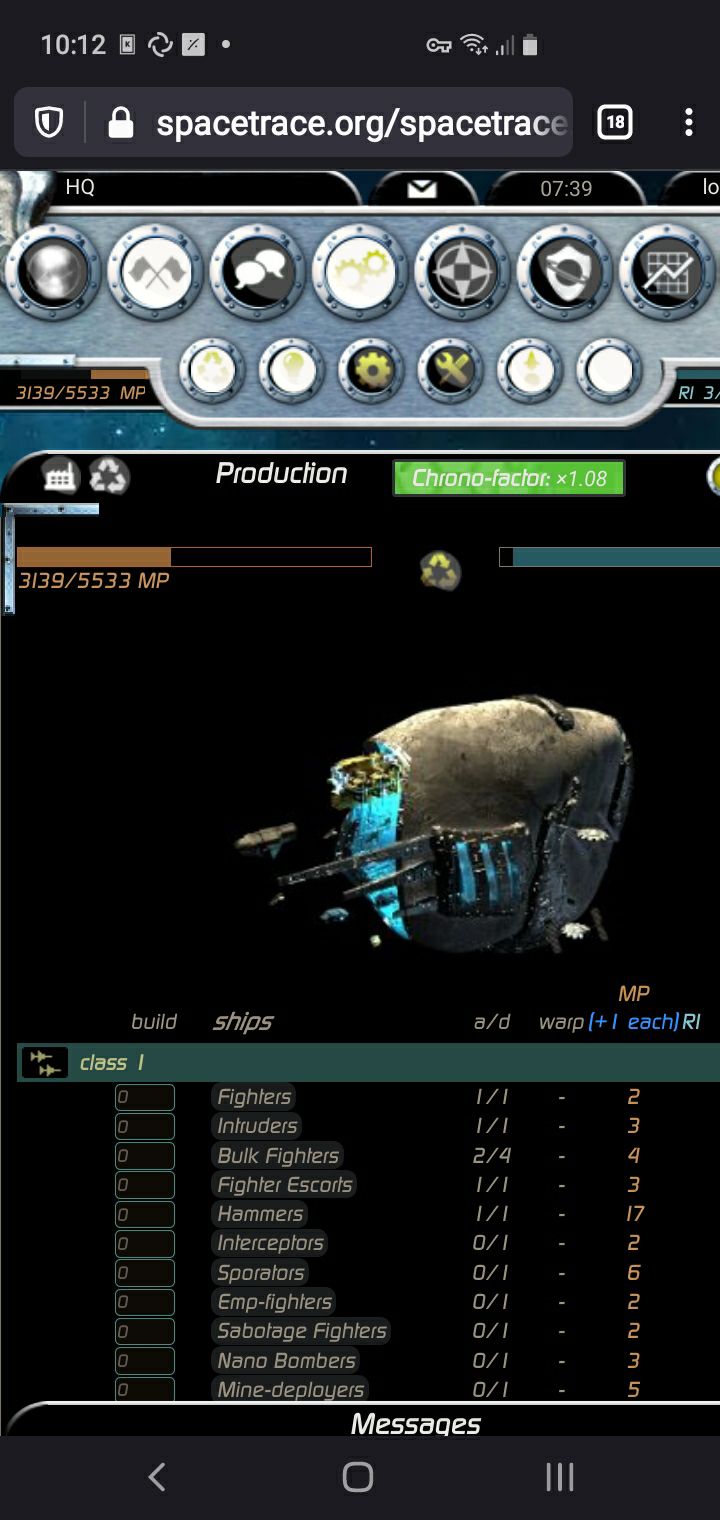
一段时间以来我遇到了一个问题,Firefox 停止正确解释游戏中导航图像的颜色。有一些通常较暗的区域显示为白色(并且这些区域不是透明区域)。
例如,product.png 图像现在具有白色背景,而 search.png 工作正常(具有透明度)
我已经尝试将 imagemagic 的 identify -verbose production.png 的输出与 search.png 进行比较,但我没有发现任何线索,这是差异输出:
Image: production.png | Image: search.png
Geometry: 39x39+0+0 | Geometry: 40x39+0+0
Pixels: 1521 | Pixels: 1560
mean: 100.691 (0.394867) | mean: 114.719 (0.449879)
standard deviation: 84.552 (0.331576) | standard deviation: 92.5997 (0.363136)
kurtosis: -0.86307 | kurtosis: -1.20889
skewness: 0.600582 | skewness: 0.428943
entropy: 0.626761 | entropy: 0.640743
mean: 199.804 (0.783545) | mean: 195.449 (0.766466)
standard deviation: 100.551 (0.394318) | standard deviation: 103.445 (0.405669)
kurtosis: 0.00158551 | kurtosis: -0.316896
skewness: -1.38079 | skewness: -1.26072
entropy: 0.263538 | entropy: 0.263553
Colors: 320 | Colors: 316
...
Page geometry: 39x39+0+0 | Page geometry: 40x39+0+0
png:IHDR.width,height: 39, 39 | png:IHDR.width,height: 40, 39
signature: 9995b265a15a8c420fb52a3a2394c1 | signature: 55dfc1232b6f0d2684c3ff47e78cfc
filename: production.png | filename: search.png
Filesize: 1386B | Filesize: 1406B
Number pixels: 1521 | Number pixels: 1560
我测试了很多,我不确定它是否与透明度有关,我在这里设置了一个简单的 html 测试:
- https://spacetrace.org/error_test.html
它只显示一张黑色部分反转为白色的图像。图像本身没问题: - https://spacetrace.org/pics/navigation/buttons/production.png
现在代码非常简单:
<html><head>
<style>
.works,.worksnot{
background-repeat:no-repeat;
height:50px;
background-image:url('pics/navigation/buttons/search.png');
}
.worksnot{
background-image:url('pics/navigation/buttons/production.png');
}
</style>
</head>
<body>
<div class="works"></div>
<div class="worksnot"></div>
<br><br>plain it works:<img src="https://spacetrace.org/pics/navigation/buttons/production.png">
</body></html>
这些是原始文件:
- https://spacetrace.org/pics/navigation/buttons/production.png
- https://spacetrace.org/pics/navigation/buttons/search.png
它们适用于所有浏览器,除了 Android 上最新的 Firefox(几周前,Android 上的 Firefox 也运行得很好)。
最佳答案
这似乎是 Mozilla 的一个已知错误(或功能)^^。
参见https://support.mozilla.org/bm/questions/933016 在这里:https://groups.google.com/g/mozilla.dev.apps.firefox/c/gnpS9x0JJ0g?pli=1
因此,您可以通过使用纯色背景颜色来修复它。
关于css - 为什么某些图像在移动版 Firefox 中显示为假颜色?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/64222122/