这是我的示例代码。 I created code here please see my working code here
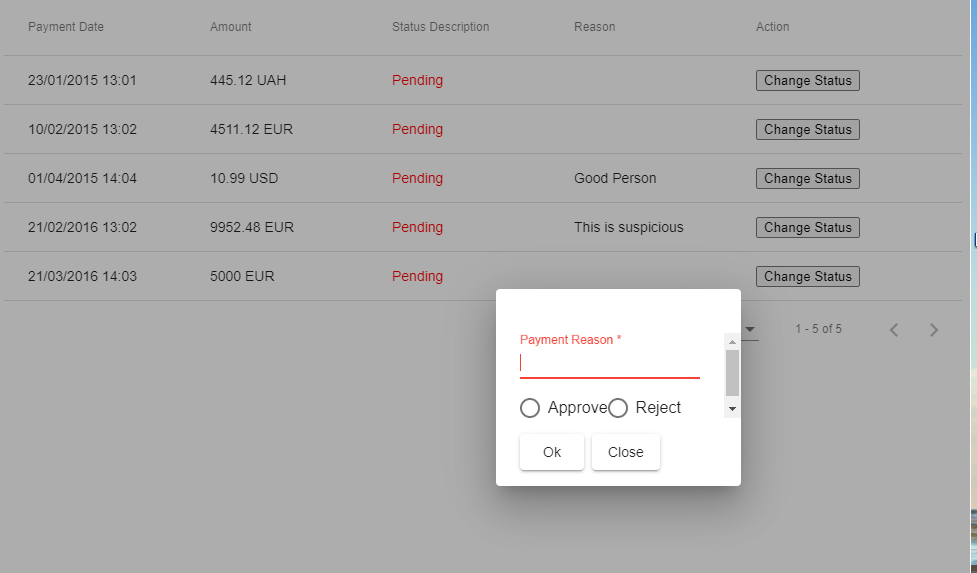
我试图为一个对话框设置一个位置 dialogConfig.position = { top: '370px',left: '500px'}但是对于每一行,它都在相同的位置打开。

在这里,我需要在 Change Request 按钮的每一行下打开一个对话框。


以下代码用于对话框
openDialog(Id, Currency, Amount, Reason, StatusDescription, payment) {
const dialogConfig = new MatDialogConfig();
dialogConfig.disableClose = true;
dialogConfig.autoFocus = true;
dialogConfig.data = {
Id: Id,
Reason: Reason,
StatusDescription: StatusDescription
};
dialogConfig.position = {
top: '370px',
left: '500px'
}
const dialogRef = this.dialog.open(EditingDialogComponent, dialogConfig);
dialogRef.afterClosed().subscribe(
data => {
console.log("Dialog output:", data)
}
);
最佳答案
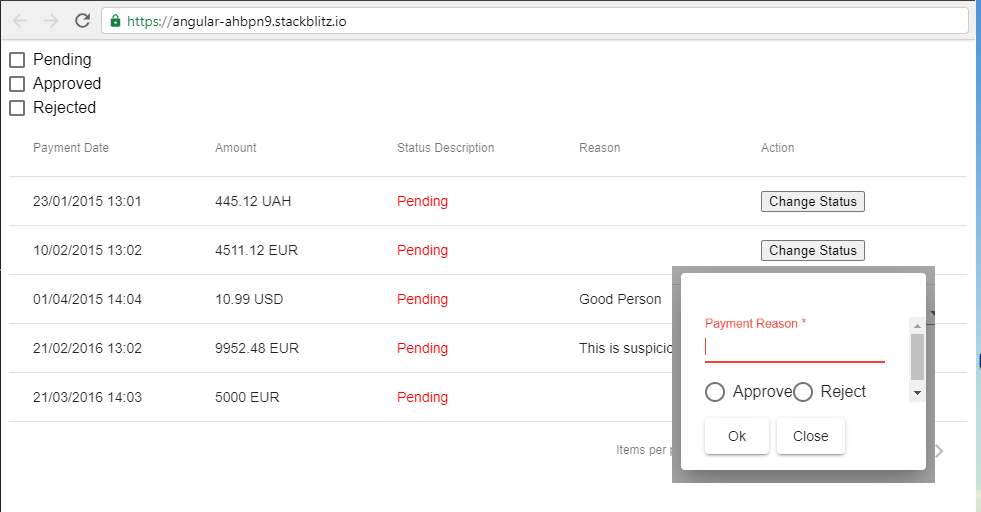
我假设您想在打开它的按钮下方显示对话框。这可以通过使用按钮坐标定位对话框来完成。
我们可以通过使用事件监听器提供的事件参数来做到这一点。只需在 View 文件中 openDialog 函数调用的开头添加 $event 并在 openDialog 的函数定义中添加事件参数。我们可以使用 event.target.getBoundingClientRect() 获取元素的相对视口(viewport)位置. 这将具有目标元素(在我们的例子中是按钮)的 x,y 坐标以及宽度和高度。您可以使用 x 和 y 坐标作为对话框配置的值。
这已在以下 URL 中完成
https://stackblitz.com/edit/angular-zw5byw?file=src/app/payments/payments.component.ts
我使用了宽度和高度属性(以及一些常量)来围绕按钮移动对话框。随意根据您的需要进行调整
关于angular - 如何在 Mat 表中每一行的按钮单击事件下设置对话框的位置?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/65331588/