最佳答案
请尝试以下操作。
::ng-deep input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active {
transition: background-color 5000s ease-in-out 0s;
-webkit-text-fill-color: black;
}
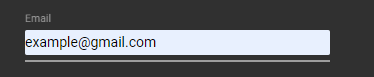
但是,似乎被“窃听”,因为它不接受背景颜色:透明,所以我使用的技巧是以这种方式创建过渡。
关于angular - 有什么方法可以更改 Angular Material 上的浏览器自动完成视觉效果吗?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/65464849/