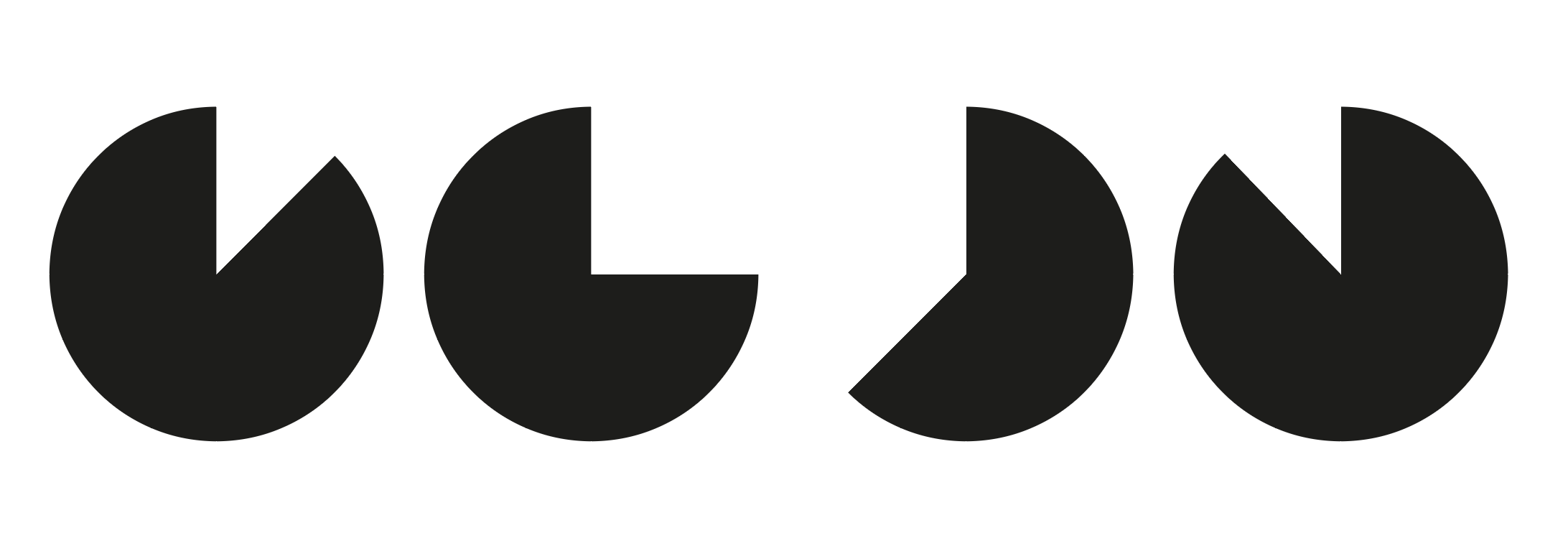
我怎样才能以蛋糕、时钟或圆圈的形式制作一个动画形状,从一小片开始,然后随着时间的推移填充整个圆圈:
CSS 可以做到这一点吗?或者我需要 SVG 吗? 我找不到任何 CSS 形状、蒙版、剪切路径或任何适用于此形状的内容。
非常感谢您的任何提示!
最佳答案
事实证明,“饼图”是谷歌搜索的术语...
基于 Lea Verou 发表的一篇内容广泛的文章,其中介绍了 2 种不同的方法 https://www.smashingmagazine.com/2015/07/designing-simple-pie-charts-with-css/ ,这是我的解决方案:
<svg viewbox="0 0 16 16" width="100px" height="100px" fill="none">
<circle cx="8" cy="8" r="4" stroke="#000" data-fallback="edge"
stroke-width="8px"
transform="rotate(-90, 8, 8)"
stroke-dasharray="0, 100" >
<animate attributeName="stroke-dasharray"
dur="2s" to="100,100"
fill="freeze" />
</circle>
</svg> 关于具有圆形或弧段的 CSS 剪辑/路径/蒙版/形状动画,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/67299644/