这是 HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Blissful Blend</title>
<!--Bootstrap CSS-->
<link href="https://cdn.jsdelivr.net/npm/<a href="https://stackoverflow.com/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="0f6d60607b7c7b7d6e7f4f3a213f213d" rel="noreferrer noopener nofollow">[email protected]</a>/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<!--Custom CSS-->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!--Navigation-->
<nav class="navbar navbar-expand-lg navbar-dark d-flex">
<div class="container-fluid">
<a class="navbar-brand logo ps-5" href="#">LOGO</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class=" navbar-nav justify-content-center">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">What's New</a>
</li>
</ul>
</div>
</div>
</nav>
<!--Bootstrap JS-->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/<a href="https://stackoverflow.com/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="d1b2bea3b491e3ffe8ffe3" rel="noreferrer noopener nofollow">[email protected]</a>/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/<a href="https://stackoverflow.com/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="46242929323532342736067368766874" rel="noreferrer noopener nofollow">[email protected]</a>/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
</body>
</html>
这是CSS
/*Poppins Font*/
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,200;0,400;0,500;0,600;0,700;1,100&display=swap");
body {
margin: 0;
padding: 0;
text-decoration: none;
box-sizing: border-box;
background-color: #622175;
}
/*Navbar*/
.navbar {
background-color: #622175;
font-family: "Poppins", sans-serif;
font-weight: 700;
}
.logo {
font-size: 50px;
}
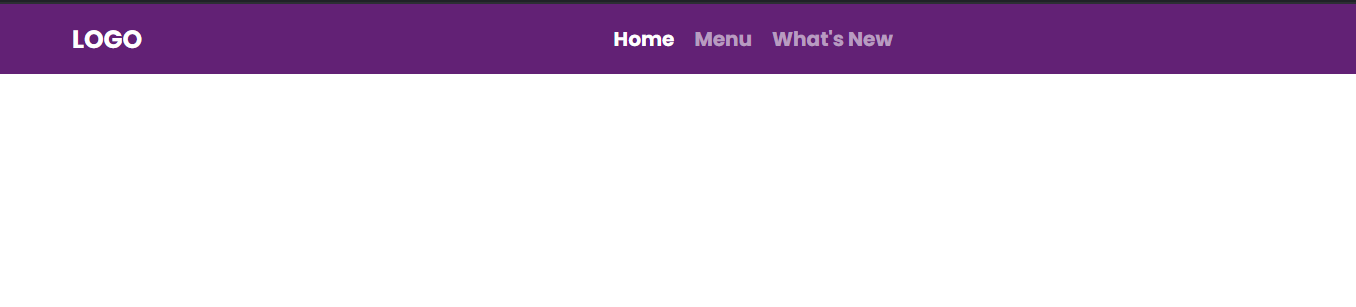
我什至尝试过使用普通的CSS来做这件事,在Bootstrap文档中它说要添加类 justify-content-center ,我也尝试添加导航类,但仍然不起作用。知道如何解决吗?还忘了提及,我确实希望 Logo 保留在左侧的位置。
最佳答案
尝试类似的事情:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Blissful Blend</title>
<!--Bootstrap CSS-->
<link href="https://cdn.jsdelivr.net/npm/<a href="https://stackoverflow.com/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="f2909d9d868186809382b2c7dcc2dcc0" rel="noreferrer noopener nofollow">[email protected]</a>/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<!--Custom CSS-->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!--Navigation-->
<nav class="navbar navbar-expand-lg navbar-dark d-flex">
<div class="container-fluid">
<a class="navbar-brand logo ps-5" href="#">LOGO</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div style="justify-content: center;" class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class=" navbar-nav justify-content-center">
<li class="nav-item">
<a style="text-align: center;" class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a style="text-align: center;" class="nav-link" href="#">Menu</a>
</li>
<li class="nav-item">
<a style="text-align: center;" class="nav-link" href="#">What's New</a>
</li>
</ul>
</div>
</div>
</nav>
<!--Bootstrap JS-->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/<a href="https://stackoverflow.com/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="43202c312603716d7a6d71" rel="noreferrer noopener nofollow">[email protected]</a>/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/<a href="https://stackoverflow.com/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="accec3c3d8dfd8decddcec99829c829e" rel="noreferrer noopener nofollow">[email protected]</a>/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
</body>
</html>
CSS:
/*Poppins Font*/
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,200;0,400;0,500;0,600;0,700;1,100&display=swap");
body {
margin: 0;
padding: 0;
text-decoration: none;
box-sizing: border-box;
background-color: #622175;
}
/*Navbar*/
.navbar {
background-color: #622175;
font-family: "Poppins", sans-serif;
font-weight: 700;
}
.logo {
font-size: 50px;
}
关于html - 为什么菜单没有移到中间?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/68581769/