我有一个显示矩形的Grid。 Grid 可以调整大小,并且应该显示相邻的矩形,没有任何间隙。
但是,根据 Grid 的实际大小,Grid 的行和列之间会出现空行。我想这是为了弥补宽度不是列数的倍数或高度不是行数的倍数的尺寸。
以下 XAML 代码演示了这一点:
<Window x:Class="test.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Rectangle Grid.Column="0" Grid.Row="0" Fill="DarkBlue"></Rectangle>
<Rectangle Grid.Column="1" Grid.Row="0" Fill="DarkOrange"></Rectangle>
<Rectangle Grid.Column="0" Grid.Row="1" Fill="DarkBlue"></Rectangle>
<Rectangle Grid.Column="1" Grid.Row="1" Fill="DarkBlue"></Rectangle>
</Grid>
</Window>
如何防止这些空行?如果一列或某些列/行比其他列/行稍大,那并不是真正的问题。我希望保持标记简单。
我没有成功尝试拉伸(stretch)、填充、将Grid放入ViewBox、ShowGridLines= False、Width=Auto 等
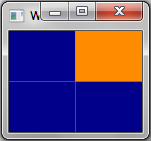
问题图片如下:

最佳答案
将 SnapsToDevicePixels="True" 添加到 Grid 控件
关于wpf - 可调整大小的 WPF 网格根据实际大小在行和列之间插入空行,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/2143032/