我想知道当http header 中没有内容长度时,网页加载进度条在FF中如何工作。我检查了 google.com,它不发送内容长度 header ,但进度条工作正常。进度条是真的还是假的?如果这是假的,那么我如何制作一个类似的。
我正在构建一个 iPhone 应用程序,我需要构建一个类似的加载进度条。
更新1
@Robot Woods - 我刚刚在 google 上搜索了“hello”,我确实在底部看到了进度条..现在我使用的是 Windows 7 和 FF 3.6.13

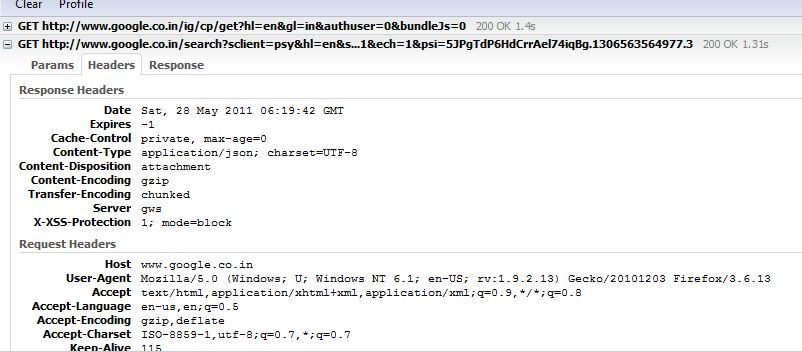
这是我收到的响应 header -

而且我没有看到任何内容长度标题...
如果内容长度不存在,FF 如何生成进度条.. ??
最佳答案
我不知道 Firefox 是做什么的,但如果是我,我会看以下内容:
初始页面通常加载得很快。在它仍在进入时开始解析它,并开始获取页面调用的其他资源(css、js、图像等)。
使用进度条来描述支持文件需要多长时间,并根据您之前下载的其他该类型文件的悲观平均值来估计页面。
当没有信息时,许多程序对其进度条所做的就是提供一个进度条,当接近结束时,进度条会减慢。它永远不会完全到达终点,但只要数据不断输入,它就会继续移动。
关于firefox - 当标题中不存在内容长度时,如何在 Firefox 中加载进度条,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6110457/