我正在修改 WordPress 主题的 header 部分,并尝试将几个 div 嵌套在另一个 div 中。我对 HTML/CSS 不太有经验,但我所观察到的东西对我来说似乎很奇怪。
我的代码如下所示:
<div class="extras">
<div id="search">
<form role="search" method="get" id="searchform" action="http://mentatescholars.com/" >
<input type="search" placeholder="Search" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="Search" />
</form>
</div><!-- end #search -->
<div class="phone-number">
<div class="phone-number-main">1-885-MENTATE</div>
<div class="phone-number-sub">1-885-636-8283</div>
</div>
</div>
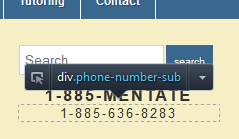
在图片中,我使用 Firefox 的检查器选择了 phone-number div(选择 extras 看起来是一样的)。让我感到奇怪的是为什么它从 extras div 的顶部开始,而不是在 search div 之后。 search 甚至设置了 40px 的高度。

如果我选择第三个 div,那么它会显示从前一个 div 之后开始的 div。

同样让我感到奇怪的是,虽然 phone-number-main div 的顶部与 extras 齐平,但我不需要做任何事情,文本就完美地向下移动。
我的问题是这样的:如何才能使 phone-number div 在 search div 之后开始?
这是该网站,如果您想查看它:http://mentatescholars.com/ .
最佳答案
#search是 float 的,.phone-number不是。
如果添加clear:both到.phone-number <div />您将看到正确的布局。
float从文档流中删除元素。检查此链接以获取更多信息:http://www.alistapart.com/articles/css-floats-101/
关于css - 为什么 div 不在前一个 div 之后开始?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14192184/