我有一个标准网站,并且在打印时(用于在 Safari OS X 上制作 PDF),我希望页脚与它所在的任何打印页面的底部对齐——即文档的最后一页。
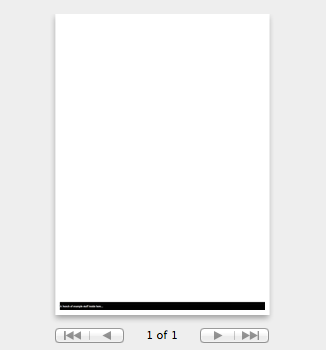
像这样:

这可能吗?
我对所有其他打印样式表详细信息使用了媒体查询( @media print { } )(为简单起见,已排除)。
Demo code is here ;为 screen页面本身,这里是 HTML:
<div id="footer">
<p>A bunch of example stuff inside here...</p>
</div>
其中绝对定位:
#footer {
color: #fff;
background: #000;
width: 100%;
position: absolute;
bottom: 0px;
}
最佳答案
有点旧,但答案肯定是使用 @page:last选择器,但您还必须更改页脚的 CSS。
#footer { position: static; }
@page:last {
@bottom-center { content:element(footer) }
}
关于printing - 将页脚与打印的 HTML 页面的底部对齐?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15389547/