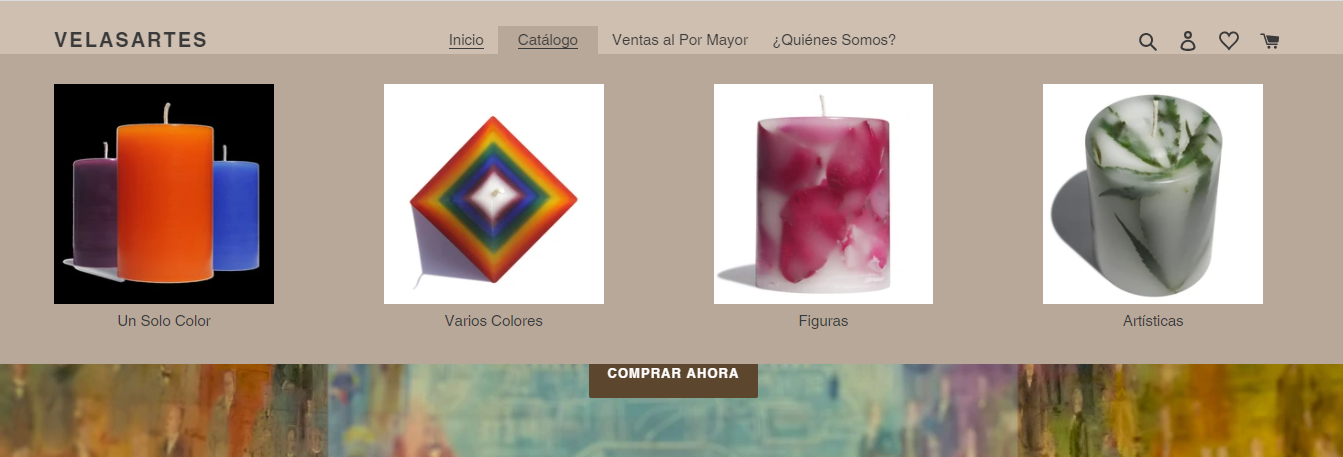
我想通过更改背景颜色来模拟菜单项是否已连接到下拉菜单。
当下拉菜单处于事件状态时,如何更改“目录”菜单项的背景?
当我使用以下代码将鼠标悬停在菜单项上时,我已经能够更改背景颜色:
.site-nav__link--button:focus, .site-nav__link--button:hover {
background-color: #B8A899;}
我对 CSS/HTML 非常陌生,我不知道生成最小工作示例的相关代码是什么。
有人能指出我正确的方向吗?我可以在哪里修改我的代码以产生所需的行为?
最佳答案
添加此呼吁。
li.site-nav--has-dropdown:hover {
background-color: #B8A899;
}
关于html - 下拉菜单仍处于事件状态时菜单项的背景颜色,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/65546330/