我在移动设备上使用多列表格时遇到问题,当浏览器较小时,输入字段会被挤压。
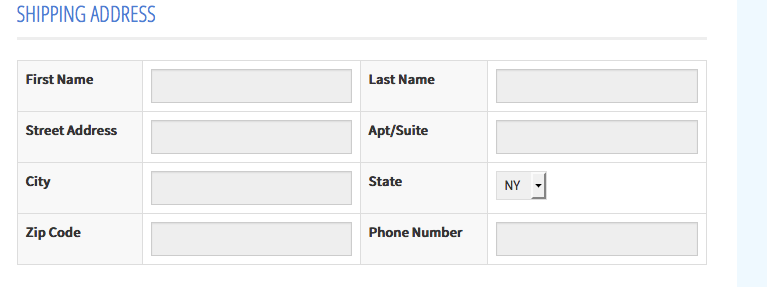
在桌面上看起来像这样:

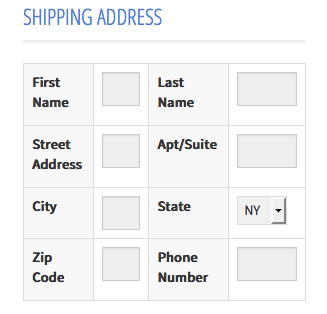
我的页面已经是响应式的,但是当我挤压浏览器时,表单看起来像这样:

我的 HTML 看起来像这样(我正在使用 Rails,所以请原谅任何看起来很奇怪的东西。HTML 仍然存在):
<div class="col-lg-12 col-sm-12 hero-feature payment_info">
<%= form_for @payment_info, url: update_billing_checkout_path, remote: true, method: :put do |f| %>
<table class="table table-bordered tbl-checkout">
<tbody>
<tr>
<td><%= f.label :shipping_address_first_name, "First Name" %></td>
<td>
<%= f.text_field :shipping_address_first_name, class: "form-control" %>
</td>
<td><%= f.label :shipping_address_last_name, "Last Name" %></td>
<td>
<%= f.text_field :shipping_address_last_name, class: "form-control" %>
</td>
</tr>
<tr>
<td><%= f.label :shipping_address_street_address, "Street Address" %></td>
<td>
<%= f.text_field :shipping_address_street_address, class: "form-control" %>
</td>
<td><%= f.label :shipping_address_street_address2, "Apt/Suite" %></td>
<td>
<%= f.text_field :shipping_address_street_address2, class: "form-control" %>
</td>
</tr>
<!-- <tr>
<td>Address</td>
<td colspan="3">
<textarea name="" class="form-control"></textarea>
</td>
</tr> -->
<tr>
<td><%= f.label :shipping_address_city, "City" %></td>
<td>
<%= f.text_field :shipping_address_city, class: "form-control" %>
</td>
<td><%= f.label :shipping_address_state_id, "State" %></td>
<td>
<%= f.collection_select :shipping_address_state_id, State.all, :id, :short_name, class: "form-control" %>
</td>
</tr>
<tr>
<td><%= f.label :shipping_address_zip_code, "Zip Code" %></td>
<td>
<%= f.text_field :shipping_address_zip_code, class: "form-control" %>
</td>
<td><%= f.label :shipping_address_phone_number, "Phone Number" %></td>
<td>
<%= f.text_field :shipping_address_phone_number, class: "form-control" %>
</td>
</tr>
<!-- <tr>
<td>Comment</td>
<td colspan="3">
<textarea name="" class="form-control"></textarea>
</td>
</tr> -->
</tbody>
</table>
</div>
==更新==
根据 MaryMelody 的要求,添加:
td {
display: table-row;
}
让它看起来像这样并影响我所有的 td:

最佳答案
您可以通过针对小屏幕的 CSS @media 查询来实现。
Bootply - DEMO
CSS:
@media (max-width: 480px) {
.table > tbody > tr td {
display: inline-block;
width: 100%
}
.table > tbody > tr td input {
width: 100%
}
}
关于twitter-bootstrap - Bootstrap + Responsive : Change multi column table to single column for mobile?(带图片),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25827158/