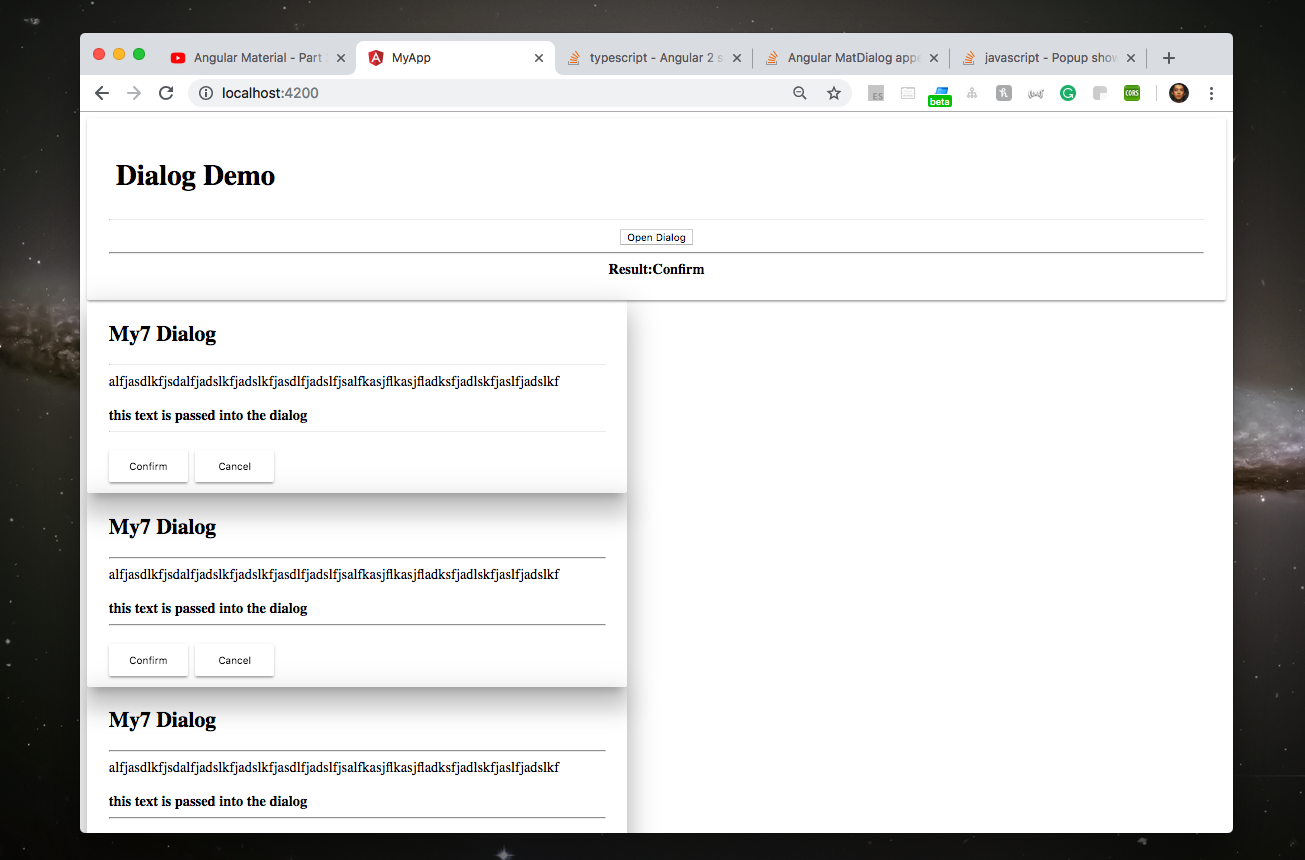
我正在关注 Youtube( https://www.youtube.com/watch?v=xJJ_NDqvuCk )上的 Angular MatDialog 教程,并按照说明进行了完全相同的操作。但是,弹出窗口似乎无法正常工作。如何让弹出窗口显示在屏幕中间而不是附加到 HTML 的底部



最佳答案
你导入了主题吗?
将以下行添加到 styles.css/styles.scss/你的主要 CSS 文件:
@import '~@angular/material/prebuilt-themes/indigo-pink.css';
关于Angular MatDialog 附加到 HTML 而不是显示为弹出窗口,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52602550/