我想做幻灯片之类的东西,但是如果你按下下一张图片的按钮,它应该会模糊,直到无法识别,然后下一张应该会变得模糊并变得清晰。这里的问题是,我必须通过 JS 应用模糊,我目前的方法如下所示:document.getElementById("no1").style.filter = "blur(3Px)";
如果我用css应用模糊效果很好,但我需要在单击按钮时应用它,这不起作用。我试图模糊的对象是 <img>
此外,如果有类似等待条件或函数中的其他步骤将等待模糊的过渡持续时间在开始之前完成,这将是一件好事。
最佳答案
const img = document.querySelector('img');
img.addEventListener('click', toggleBlur);
function toggleBlur() {
this.classList.toggle('blur');
}img { transition: filter 1s linear; }
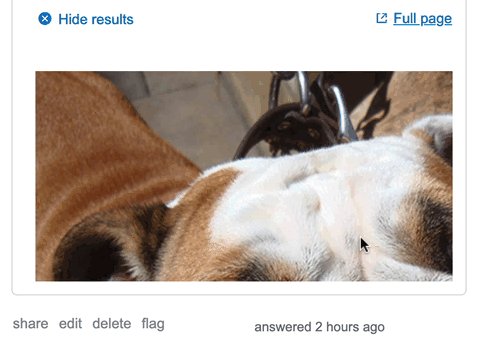
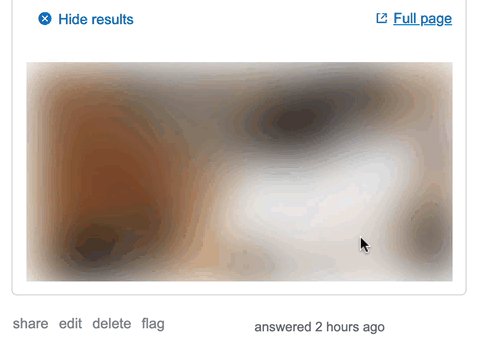
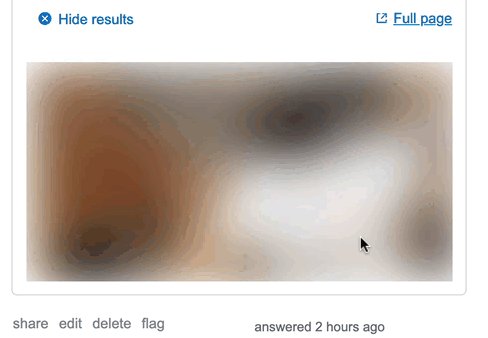
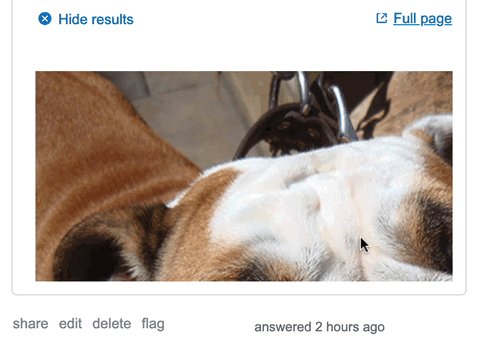
.blur { filter: blur(30px); }<img src="https://i.imgur.com/KjUybBD.png"></img>在 Chrome、Firefox、Safari、最新的 Edge 中为我工作...

关于javascript - 使用 JavaScript 模糊图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/62039703/