我想在 vue js 上使用带有 sass 的 tailwind,我正在关注 tailwind 文档,但仍然出现此错误
这是我的依赖项,postcss 是最新的
"dependencies": {
"autoprefixer": "^10.1.0",
"core-js": "^3.6.5",
"postcss": "^8.2.1",
"postcss-flexbugs-fixes": "^5.0.2",
"postcss-import": "^14.0.0",
"postcss-loader": "^4.1.0",
"postcss-preset-env": "^6.7.0",
"precss": "^4.0.0",
"tailwindcss": "^2.0.2",
"vue": "^2.6.11",
"vue-router": "^3.2.0",
"vuex": "^3.4.0"
},
这是我的postcss.config.js
module.exports = {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
]
}
有什么办法吗?我如何在 vue js 上将 tailwind 与 sass 预处理器一起使用?谢谢大家。
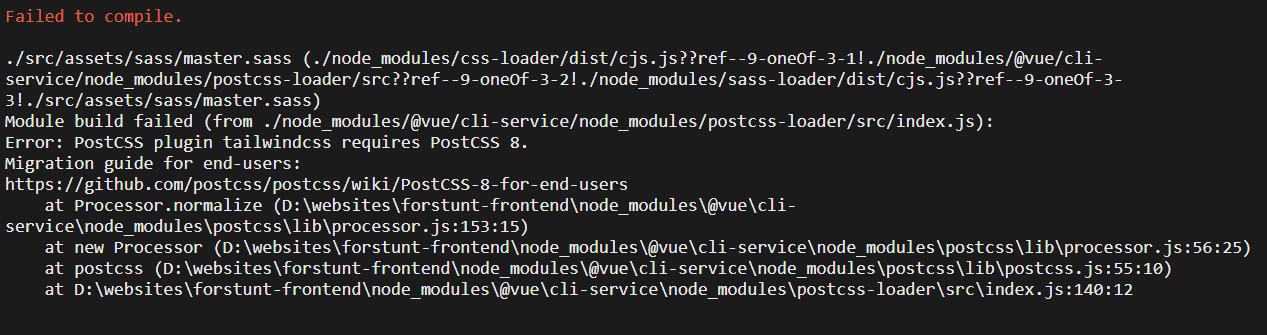
Error: PostCSS plugin tailwindcss requires PostCSS 8

最佳答案
尝试卸载与 postcss 和 tailwind 相关的依赖项:
npm uninstall tailwindcss postcss autoprefixer
然后使用以下命令安装它们:
npm i -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
根据 this section
As of v2.0, Tailwind CSS depends on PostCSS 8. Because PostCSS 8 is only a few months old, many other tools in the ecosystem haven't updated yet
关于javascript - 我如何在 Vue 上使用 Sass 来使用 Tailwind,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/65369129/