我使用 ngb 下拉菜单来显示我的任务可能具有的不同状态('to do'、'in progress'、'done')。一切正常,但有一个小问题仍然困扰着我。单击其中一个选项后,我希望关闭下拉菜单。目前它仍然开放。点击后如何关闭此菜单?
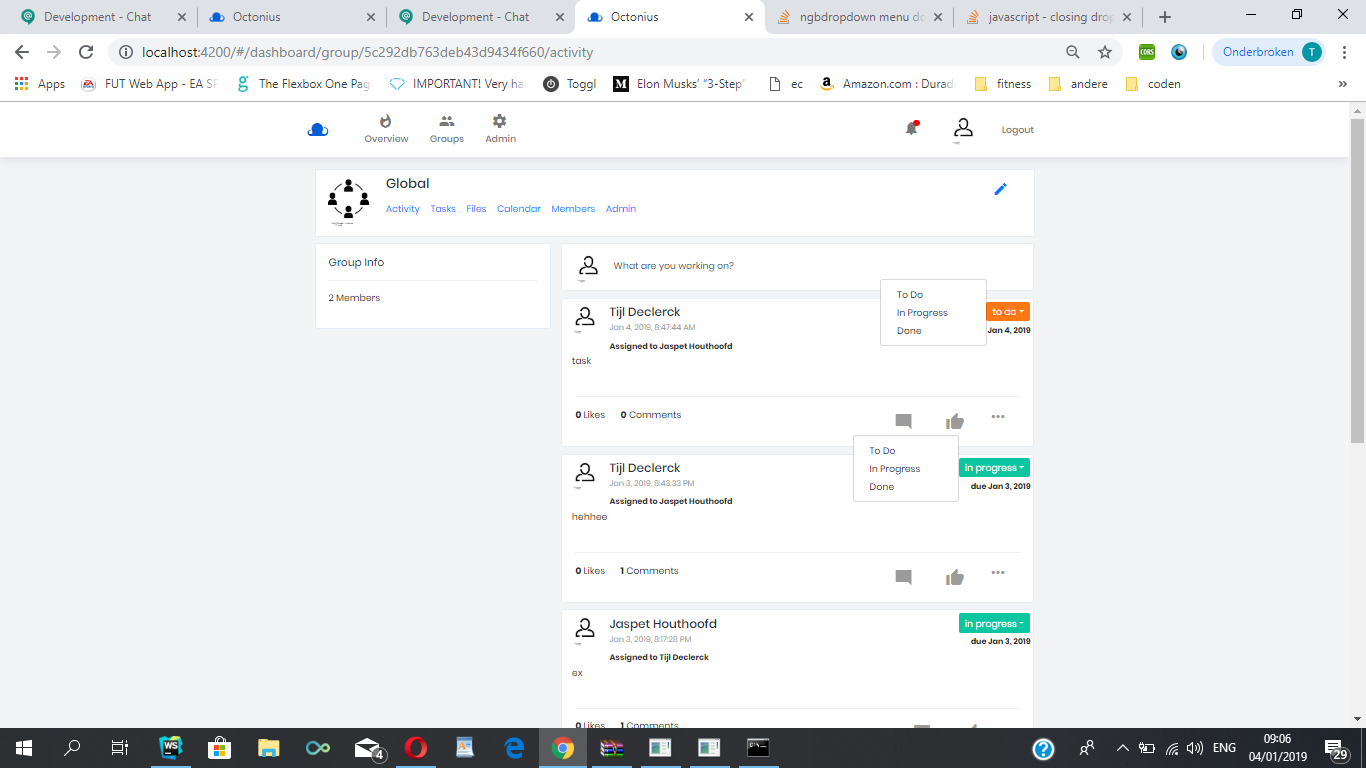
如下所示,我更改了两个帖子的状态,但下拉菜单仍然打开,这不是我真正想要的
模板代码
<div class="col-md-4 text-right padding-topright" style=" object-fit: cover;">
<div ngbDropdown class="d-inline-block">
<button class="btn btn-sm kbn-todo" *ngIf="post.task.status == 'to do'" id="dropdownDone" style=" color: white;"
ngbDropdownToggle>{{post.task.status}}</button>
<button class="btn btn-sm kbn-working" *ngIf="post.task.status == 'in progress'" id="dropdownDone" style=" color: white;"
ngbDropdownToggle>{{post.task.status}}</button>
<button class="btn btn-sm kbn-done" *ngIf="post.task.status == 'done'" id="dropdownDone" style=" color: white;"
ngbDropdownToggle>{{post.task.status}}</button>
<div ngbDropdownMenu aria-labelledby="dropdownToDo">
<button class="dropdown-item pumpkin-orange-bg" (click)="OnMarkTaskToDo(i, this.post._id)">To Do</button>
<button class="dropdown-item" (click)="OnMarkTaskInProgress(i, this.post._id)">In Progress</button>
<button class="dropdown-item" (click)="OnMarkTaskCompleted(i, this.post._id)">Done</button>
</div>
</div>
<p class="small font-weight-bold" style="margin-top: 5px" *ngIf="post.task?.due_to != 'Invalid date'"> due {{post.task?.due_to | date}}</p>
<!-- <p class="small font-weight-bold" style="margin-top: 5px"> status- {{post.task?.status}}</p> -->
</div>
最佳答案
你可以这样做:
<div class="d-inline-block" ngbDropdown #myDrop="ngbDropdown">
<button class="btn btn-outline-primary mr-2" id="dropdownManual" ngbDropdownAnchor (focus)="myDrop.open()">Toggle dropdown</button>
<div ngbDropdownMenu aria-labelledby="dropdownManual">
<button ngbDropdownItem>Action - 1</button>
<button ngbDropdownItem>Another Action</button>
<button ngbDropdownItem>Something else is here</button>
</div>
</div>
<button class="btn btn-outline-danger mr-2" (click)="myDrop.close();">Close from outside</button>
仔细看看:
#myDrop="ngbDropdown"
还有:
(click)="myDrop.close();"
我想有很多人会喜欢这个解决方案。
这个例子来自:https://ng-bootstrap.github.io/#/components/dropdown/examples
关于html - 单击其中一项后,ngbdropdown 菜单未关闭,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54041558/