我遇到了一些奇怪的事情。 (至少对我而言)并且不确定更正此问题的最佳途径是什么,因为在这种情况下 id 喜欢使用小部件,并且在没有数据时不会实际呈现我的标记
<div data-bind="visible: menuItems().length > 0">
greater
</div>
<div data-bind="visible: menuItems().length == 0">
equal
</div>
<!-- ko if: menuItems().length == 0 -->
<form role="form">
<fieldset>
<legend>Members</legend>
//teh form markup
</fieldset>
</form>
<!-- /ko -->
<!-- ko if: menuItems().length > 0 -->
<h2 data-bind="text: settings.header"></h2>
<ul data-bind="foreach: menuItems()">
<li>
<a href='#' data-bind='click: $data.itemClick, text: $data.name'></a>
</li>
</ul>
<!-- /ko -->
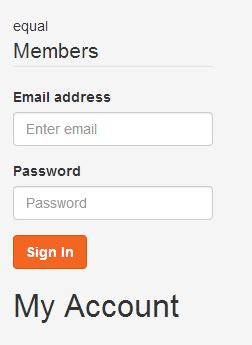
图A

在这种情况下,我的菜单项计数为 0。但是包含代码部分的 if 语句仍然呈现。 EG header 和 ul (FIG A)
如果我通过 chrome 检查代码。我可以看到“<!-- ko if: menuItems().length == 0 -->”丢失了......(图 B)这解释了为什么包含的内容仍然存在......我的假设是“<!-- you get the idea -->”以某种方式被排除在外。
这可能与标记的呈现方式等有关吗?
是否在小部件绑定(bind)/DOM 创建过程中排除了注释代码部分? 因此我的 header 和 ul 呈现,(集合是空的,等于一个空的 ul)...在这种情况下这两者都不应该存在...
图B

当我将菜单项设置为 > 3 时,唯一的区别是显示了“更大”一词并且我有菜单项...而且仍然是一个表单
:/
不理解
最佳答案
Durandal 要求您的 View /windgets 有一个逻辑根元素。它还会删除根级评论。
所以你需要将你的小部件 html 包装到一个额外的 div 中以使其工作:
<div>
<div data-bind="visible: menuItems().length > 0">
greater
</div>
<div data-bind="visible: menuItems().length == 0">
equal
</div>
<!-- ko if: menuItems().length == 0 -->
<form role="form">
<fieldset>
<legend>Members</legend>
//teh form markup
</fieldset>
</form>
<!-- /ko -->
<!-- ko if: menuItems().length > 0 -->
<h2 data-bind="text: settings.header"></h2>
<ul data-bind="foreach: menuItems()">
<li>
<a href='#' data-bind='click: $data.itemClick, text: $data.name'></a>
</li>
</ul>
<!-- /ko -->
</div>
关于dom - Durandal 小工具 : Knockout "<!-- ko if: -->" anomaly,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18236125/